
画像を圧縮するために、tinypngの使い方を知りたい
tinypngの種類が複数あって、どれがどの使い方なのかよく分からない
こういう疑問をお持ちの方は多いと思います。
画像の圧縮はサイト運営をする上で欠かせない作業の1つです。
中でもtinypngは他と比べても圧縮率の高いツールで使い勝手はいいですがいくつか使い方があり、どれをどのように使うのか分かりづらいところがあります。
そこで今回の記事では、無料で使える2つのtinypngの使い方を初心者向けに分かりやすく解説します。
この記事1つ読めばそれぞれのtinypngの使い方がよく分かるようにまとめましたので、ご参考にして下さい。
パンダの画像圧縮ツール「tinypng」とは?
tinypngとは、画像ファイルの容量を小さくする(圧縮する)ための専用ツールです。
画像を圧縮するとサイトの表示速度がアップするため、SEO対策にも閲覧者の満足度の向上にもつながります。
メリットは圧縮率の高さ
中でもtinypngは他の画像圧縮ツールと比べて、圧縮率が高いことがメリットです。
圧縮率は元の画像ファイルからどれほど容量を小さくしたのか、その割合を表した数値ですが、tinypngの圧縮率は70%前後になります。
tinypngには2つの無料の使い方がある
そんな画像ファイルの軽量化に向いているtinypngですが、無料の使い方は2つあります。
- オンライン上で使う
- WordPress用のプラグインを使う
以降で、それぞれの使い方を分かりやすく解説していきます。
オンライン上のtinypngの使い方【無料】
オンライン上のtinypngは無料であるぶん、使い方はシンプルです。
- tinypngのサイトにアクセス
- 圧縮した画像ファイルをアップロード
- 圧縮が完了した画像ファイルをダウンロードし保存する
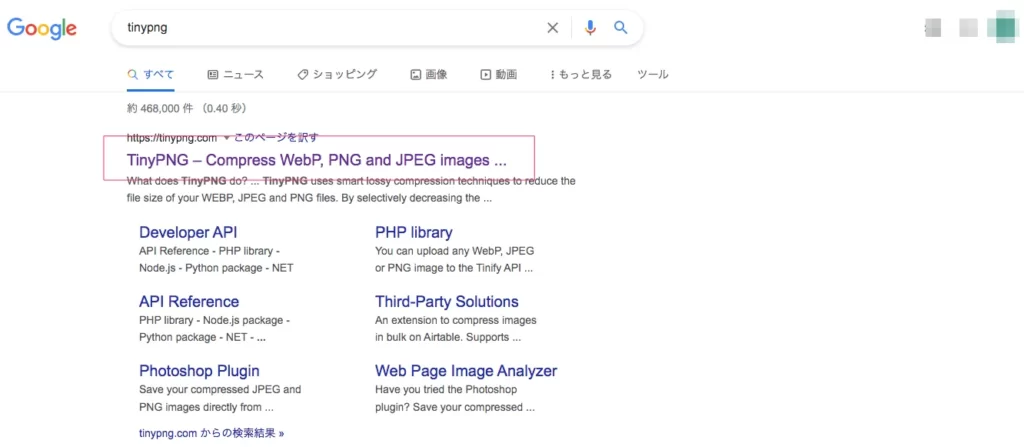
1.tinypngのサイトにアクセス

まず、検索窓に「tinypng」と入力して検索後、赤枠のサイトをクリックします。
もしくは直接こちらのhttps://tinypng.com/からサイトに入って下さい。
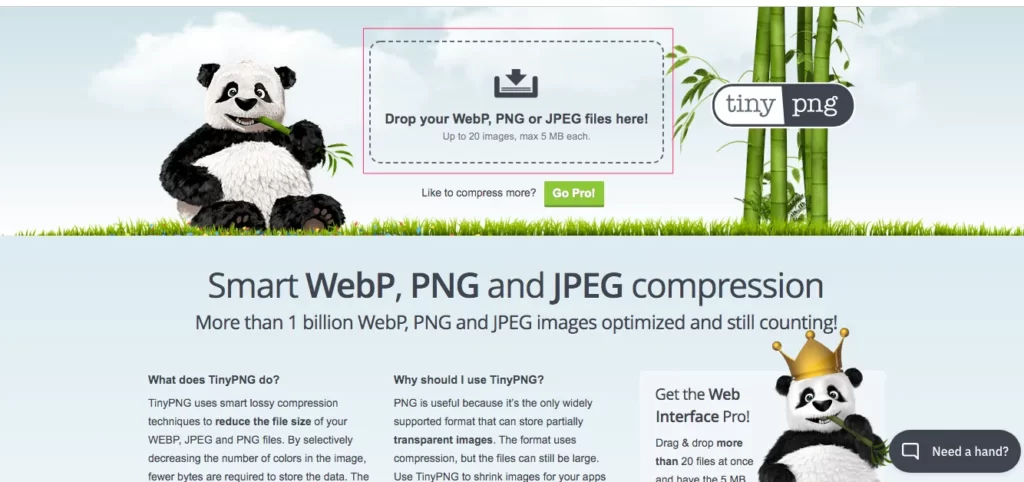
2.圧縮した画像ファイルをアップロード

すると可愛いパンダのサイトが表示されますので、次に赤枠の箇所をクリックして任意の画像ファイルを選択し、アップロードします。
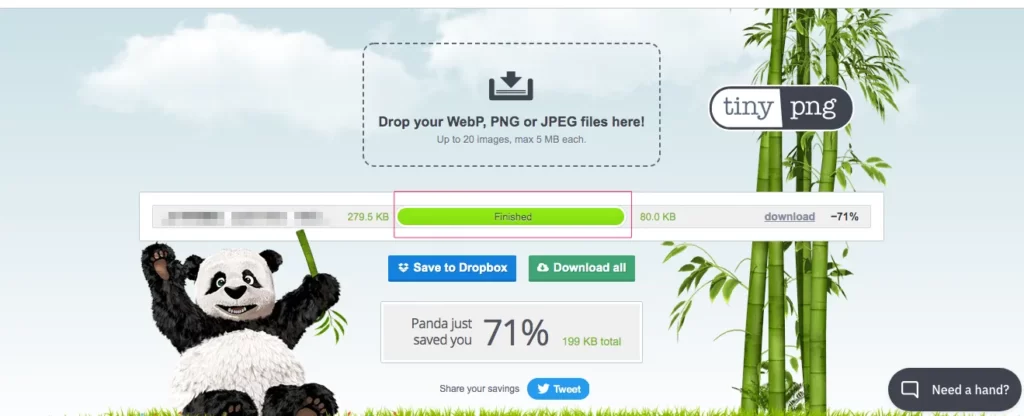
3.圧縮が完了した画像ファイルをダウンロードし保存する

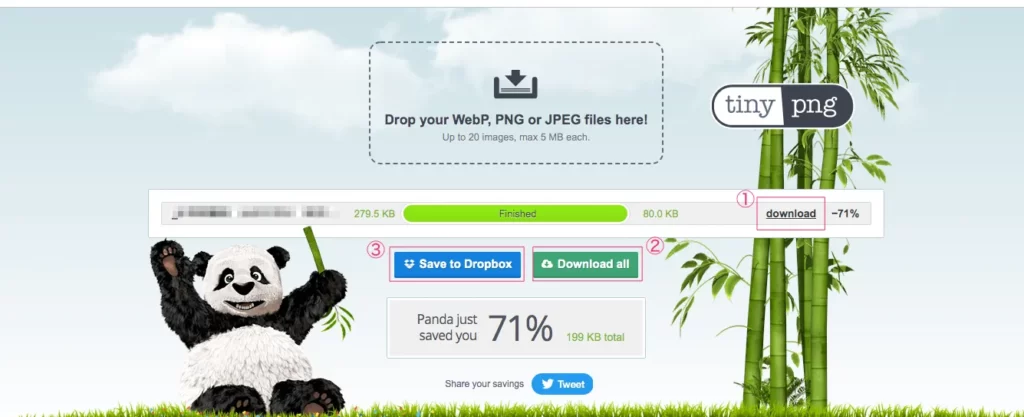
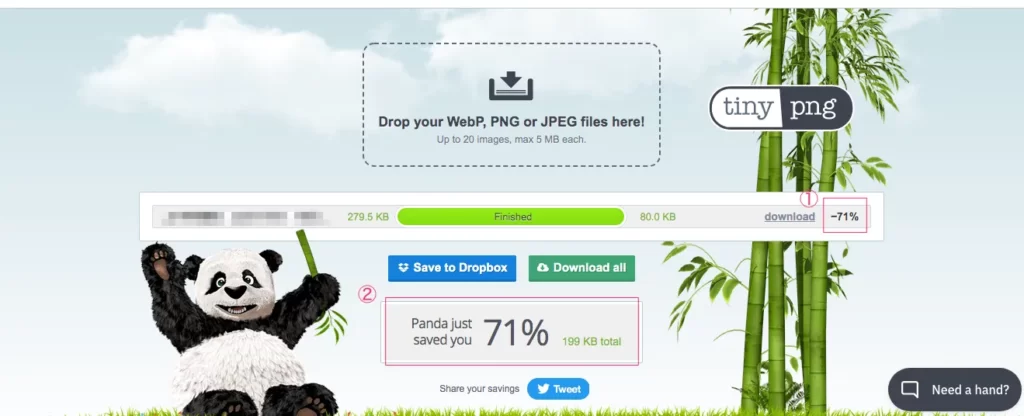
そしてアップロード後、このように緑のゲージ上に「Finished」と表示されれば、画像圧縮は完了です。

あとは3つの保存方法から圧縮画像ファイルの保存先を選びましょう。
- download:選択した圧縮画像ファイルをパソコンにダウンロード
- Download all:圧縮画像ファイルを全てパソコンに保存する
- Save to Dropbox:圧縮画像ファイルをドロップボックスに保存する

ちなみに
- ①の数字は「該当の画像ファイルの圧縮率」
- ②の数字は「アップロードされた全ての画像ファイルのトータル圧縮率」
です。
ここでは、もともと「279.5KB」の画像が「80KB」の画像に圧縮されました。
つまり「199KB(71% )」分の画像サイズを小さくしたということを意味します。

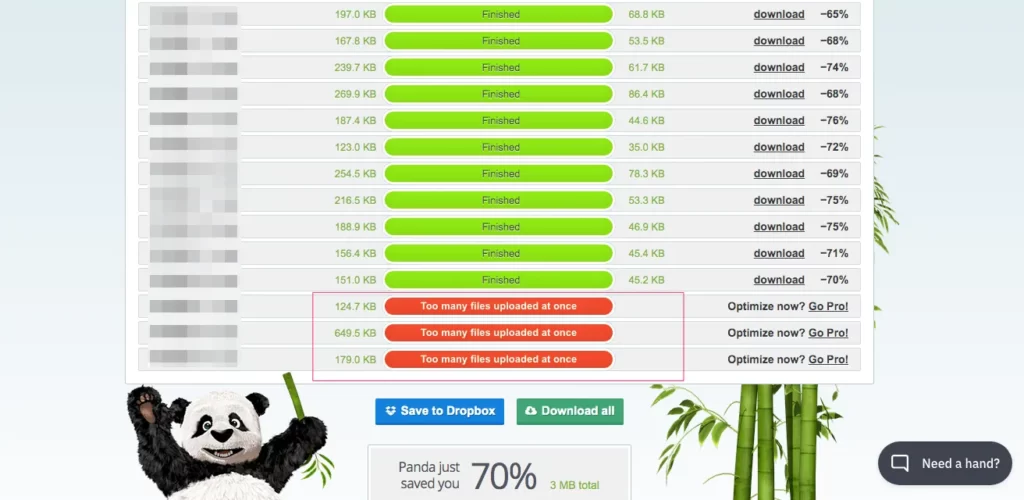
またオンライン上のtinypngでは、一度に圧縮できる画像は20ファイルまでです。
20ファイル以上を超えると、赤枠のように「Too many files uploaded at once」と表示され、該当の画像ファイルは圧縮されません。
 セイヤ
セイヤ圧縮したい画像ファイルが多い場合は、20ファイルごとに分けてアップロードする必要があります。
tinypngのAPIを利用したWordPress用プラグインの使い方【無料】
WordPressを使用している方であれば、「TinyPNG – JPEG, PNG & WebP image compression」というプラグインを利用すると、月に500枚まで無料で画像を圧縮することが可能です。
使い方も分かりやすく手間もかからないので、WordPressブログの運営者であればぜひ試してみてください。
1.プラグイン「TinyPNG – JPEG, PNG & WebP image compression」をインストール

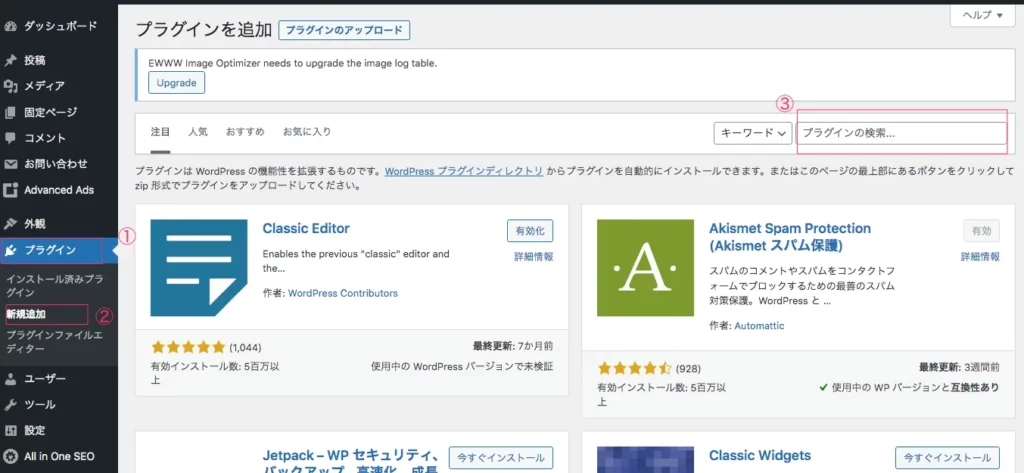
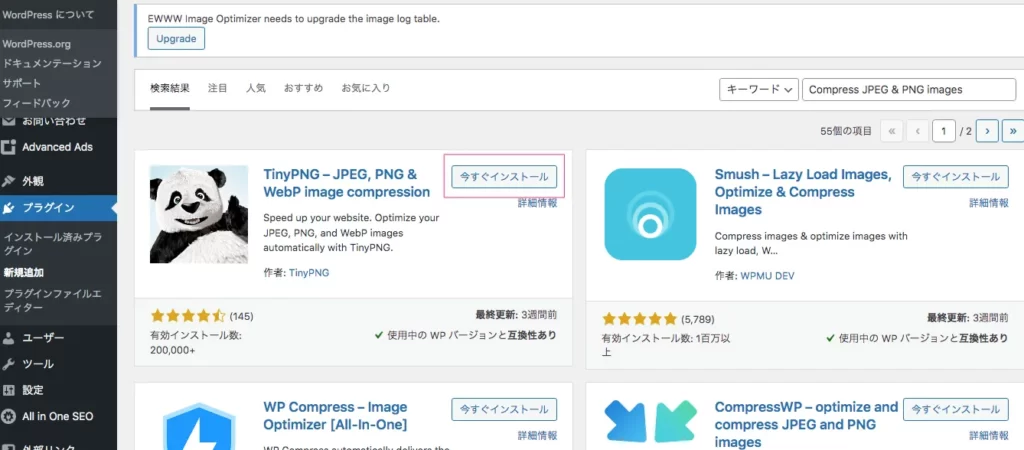
まず、WordPressの管理画面を開いて、①「プラグイン」→②「新規追加」→③の検索窓にプラグイン名を入力して検索します。

次に、表示された該当プラグインの赤枠の「今すぐインストール」をクリック。
すると同じ箇所が「有効化」ボタンに変わりますので、こちらも押して有効化します。
2.アカウントの登録
有効化できたら、次はアカウントを作成します。
※無料で作成できます

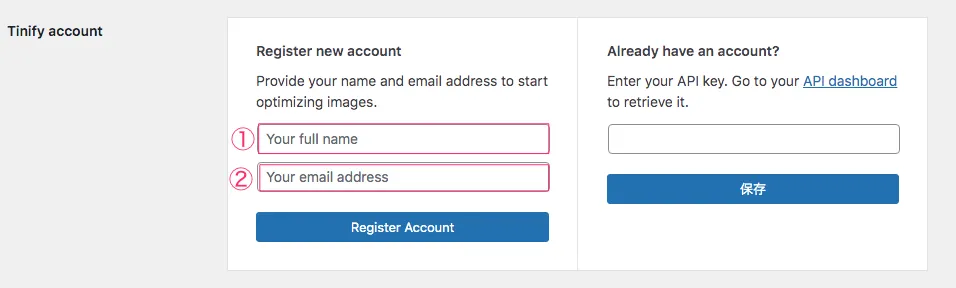
まずホーム画面の「設定」→「TinyPNG – JPEG, PNG & WebP image compression」を順番に押していくと、上記の画像のような表示が中央付近に出ます。
次に、表示内の①「Your full name(あなたの名前)」と②「Your email address(あなたのメールアドレス)」を入力後、「Register Account(アカウント登録)」をクリック。

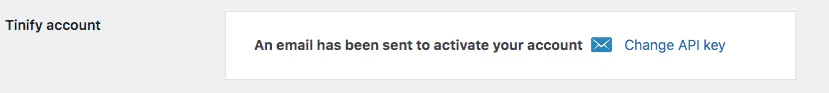
すると「An email has been sent to activate your account(アカウントを有効化するメールを送りました)」と表示されるので、メールボックスを確認してください。

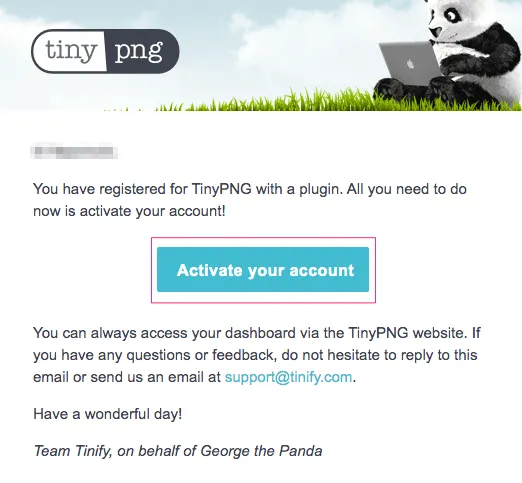
メールを開いたら画像のような文面が表示されるので、「Actinate your account」をクリックします。

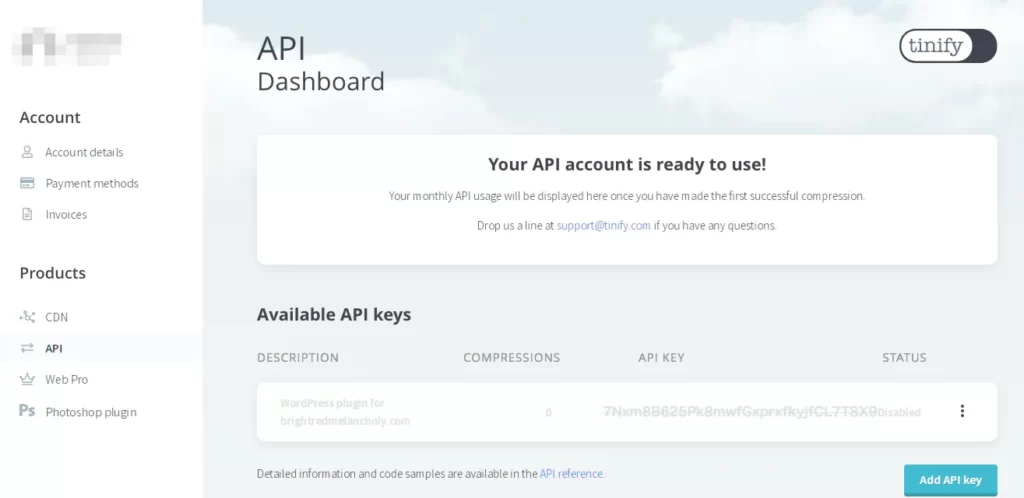
すると新規タブで「API Dashboard」のページが開かれますが、無料版では使用しないためそのまま閉じてください。

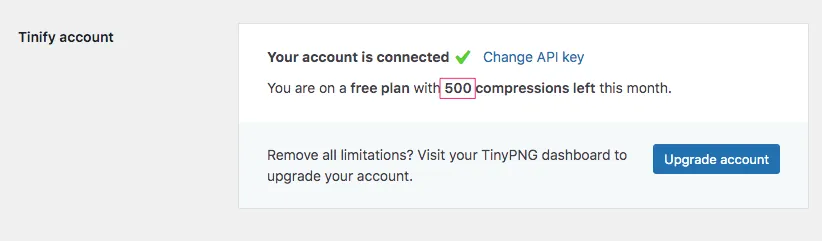
閉じたあと「Tinify account」のページをリロードしてみて、「your account is connected(アカウントが繋がりました)」と表示されれば、アカウント登録が完了です。
赤枠の数字は、その月の圧縮可能な画像の残数を表してます。無料版は月に最大500ファイルまでなので、ここの数値をこまめに確認しましょう。
3.「New image uploads」の設定
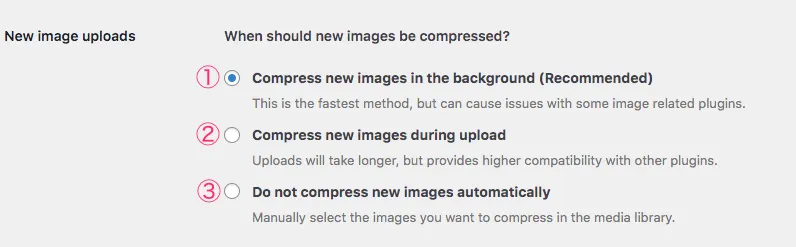
アカウント登録が完了したら、次は「New images uploads」でどのタイミングで画像ファイルを圧縮するのかを以下3つの選択肢から選びます。

- バックグランドで新しい画像ファイルを圧縮する
最も速い圧縮方法ですが、他の画像に関連するプラグインとの間で不具合が生じる可能性があります。 - アップロード最中に新しい画像ファイルを圧縮する
アップロードに時間がかかりますが、他のプラグインと互換性は高まります。 - 自動的に画像ファイルを圧縮しない
メディアライブラリー内の画像を選択して圧縮します。
 セイヤ
セイヤこちらのプラグインでは①を推奨しているので、まずこちらから試してみるのがおすすめです。
4.「Image sizes」の設定
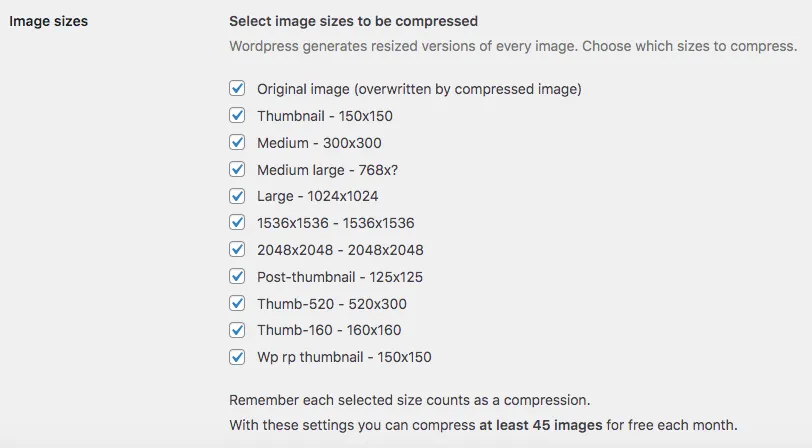
次に、圧縮する画像ファイルのサイズ(容量)を下記から選択します。

一番上の「Original image」は新しくアップロードする画像ファイルのことです。
他の選択肢は画像アップロード時に自動生成&保存されているサムネイル等の画像になります。
「Original image」にはチェックを入れておきましょう。
 セイヤ
セイヤまた「1024×1024」、「1536×1536」、「2048×2048」のサイズも大きいため、必要に応じてチェックを入れるといいです。
ただし、このプラグインでは月に500枚までしか無料で画像を圧縮することができません。すべての項目にチェックを入れて圧縮すると、アップロードする1つの画像に対して11個の画像を圧縮したことになります。
チェックを入れた分だけ圧縮可能枚数も減っていくので、容量の低い画像ファイルはできるだけ選択肢から外しておきましょう。
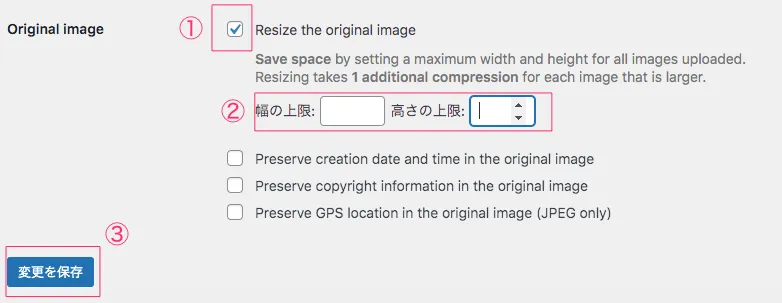
5.「Original image」の設定
このプラグインでは、新しくアップロードした画像ファイルが大きすぎる場合、指定したサイズにまで圧縮することができます。
具体的なサイズに圧縮したければ、ここで設定しましょう。
※圧縮する必要がなければ、ここには触れず③「変更を保存」を押して下さい。

- チェックして②幅と高さの欄に指定のサイズを記入します。
- 3つの選択肢は上から順に「画像の作成日時を保存する」、「画像の著作権情報を残しておく」、「画像のGPS情報を残しておく」を意味します。
基本的にどれもチェックは不必要ですが、必要であれば該当のものにチェックを入れましょう。 - 「変更を保存」をクリックすれば設定は完了です。
6、メディアライブラリー内の画像を圧縮する
設定が完了したらメディアライブラリー内に保存済みの画像を圧縮します。過去にアップロードされた画像はまだ未圧縮の状態です。

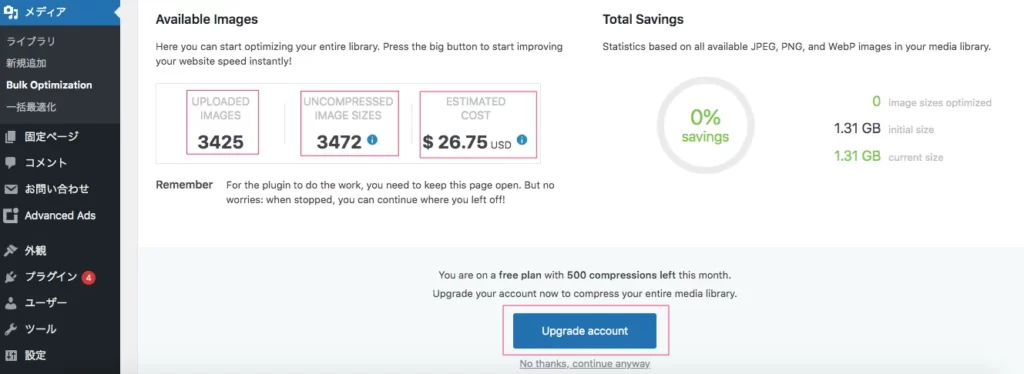
編集画面→メディア→「Bulk Optimization」の順にクリックすると上記の画像のようなページが表示されます。
赤枠の数値は左から順に「アップロード済みの画像数」、「圧縮可能な画像数」、「圧縮にかかる費用」です。
 セイヤ
セイヤ上記の数値だと無料で圧縮できる500枚を超えているため、「Upgrade account」ボタンを押して有料版に切り替えなくてはなりません。
もしくは先ほどの設定で、500枚以内に収まるように圧縮対象の画像ファイルを減らすか、圧縮が必要な画像をひとつひとつ選んで圧縮するか、になります。
真ん中の赤枠の数値が500以内に収まれば、「Upgrade account」ボタンの箇所が「Start Bulk Optimization」ボタンに変わるので、ここをクリックすると無料で自動的に圧縮を始めてくれます。

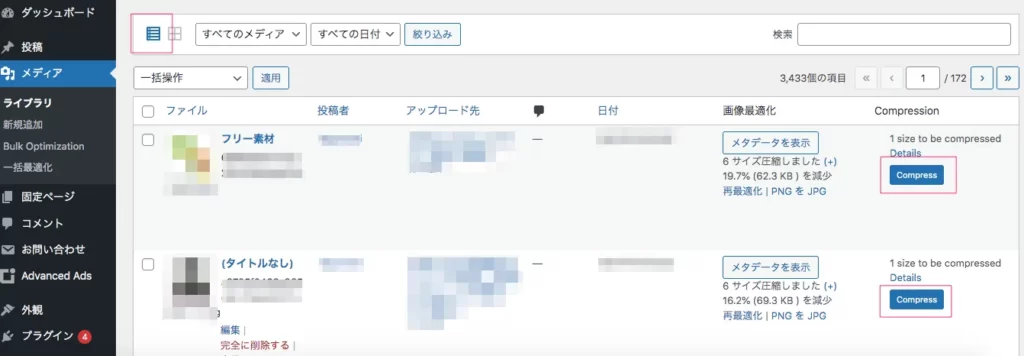
1つずつ画像ファイルの圧縮をしたい場合は、管理画面のメディアを押したあとに左上の赤枠のリスト表示を押して、指定の画像ファイルの「Compress」ボタンをクリックすると圧縮が可能です。
ただし、圧縮した画像はもとに戻せないため、圧縮する前に一度バックアップを取るようにしましょう。
プラグインを有効化したあとにアップロードした画像は自動的に圧縮されます。
 セイヤ
セイヤ以上ですべての行程が終了です。
tinypngの使い方でよくある質問に解答
tinypngの基本的な使い方を理解しても、使用中に何かしらのトラブルや疑問は必ず出てきます。
ここでは、tinypngの使い方でよく出てくる疑問とその解答をまとめました。
 セイヤ
セイヤあらかじめ確認しておいて、スムーズに作業を進められるようにしましょう。
画像が圧縮できないのはなぜ?
画像が圧縮できない場合は下記2点の原因が考えられます。
- zipファイルを解凍せずにそのままアップロードしている
- アップロードしている画像ファイルの形式がpng/jpg/jpeg以外のもの
zipファイルとは、ファイルの送受信をスムーズにするために任意のファイルを圧縮したファイルのことです。zipファイルを受信した場合、専用のツールで必ず解凍する(元のファイルの容量に戻す)必要があります。
またtinypngで対応可能な画像ファイルはpng/jpg/jpegだけです。そのためこれ以外のファイル形式の画像をアップロードした場合、エラーになります。
画像の圧縮率は可変ではない?
tinypngの圧縮率は可変ではありません。オンライン上のtinypngは、だいたい70%前後の高圧縮率ですが、画像ファイルごとに圧縮率は自動的に決定されます。
圧縮後の画像サイズを指定したい場合はWordPress用のプラグインを使うか、他のツールを使うことをおすすめします。
圧縮後の画質は落ちる?
圧縮後、肉眼ではっきり捉えられるほどの画質の劣りはないです。
記事内の情報を説明・補足するための画像、もしくはサムネイルに使用する画像であれば特に問題はないでしょう。
ただし写真そのものに商品価値がある場合、もしくは僅かなりとも画質の劣化を許容できない場合などは、他のツールで試すのをおすすめします。
セキュリティの安全性は?
tinypngでは、圧縮作業をサーバー上で行うため情報漏洩のリスクはあることにはあります。
しかしtinypngにアップロードした画像ファイルが漏洩したなどの情報はいまだ出ていないため、セキュリティの安全性は比較的担保されているとみることも可能です。
それでも心配でしたら、万が一情報が漏れてもトラブルに繋がらない安全な画像のみアップロードするようにしましょう。
まとめ:tinypngを使って画像を軽量化しよう
以上、今回の記事では無料で扱えるtinypngの2つの使い方と使用上のQ&Aを紹介しました。
いずれにしても、tinypngの画像の圧縮率はとても高いので、サイトのユーザビリティをアップするためにはとても役立ちます。
さっそく自分に合うtinypngを使って画像を軽量化しましょう。




コメント