
WordPressブログの設置や初期設定は終わったけど、どうやって記事を編集・投稿すればいのか分からない

基本的な投稿方法だけじゃなくて、収益を出すためにどういう書き方をすればいいのかを例文付きで知りたい
収益化を目指してWordPressブログをこれから本格的に運営しようとしている方の中には、このような悩みを解決したい方がいると思います。
そこでこちらの記事では、収益化を目指すWordPressブログ初心者向けに
- WordPressブログでの記事編集&投稿方法
- 収益を出す記事の書き方のコツ
- 構成ごとの具体的な書き方
を分かりやすくまとめました。
まだブログを始めていない方は、ブログを開設しましょう。
ブログの開設方法は以下の記事で解説しています。
>>ConoHa WINGでWordPressを開設する方法【ブログの始め方】
本記事の信頼性
- はてなブログで2年運営経験あり
- WordPressブログ歴2年
- テニスブログで月5万円・月3万PV達成
- WEBライター初月5万円達成
- 本業でWEBコンサル担当
テニスブログはASP案件が皆無でしたが努力で月5万円達成しました。
Follow @seiya_mtmt セイヤ
セイヤこの記事1つ読めば、初稿からクオリティの高いブログ記事を書くことができるようになります。
WordPressブログの記事の基本

具体的な編集&投稿方法や書き方を学ぶ前に、まずWordPressブログの記事の基本を押さえましょう。
記事は「投稿」と「固定ページ」の2種類
WordPressブログの記事は「投稿」と「固定ページ」の2種類に分けられます。
投稿
- ブログ運営者が読者の知りたい情報を書いている記事
- 検索結果から読者が訪れる重要な記事
固定ページ
- ブログ内に固定された記事
- 運営者情報、お問い合わせ、利用規約、免責事項、読者向けのサイトマップなどで使われる記事
読者が検索画面からタップして訪問する記事は「投稿」です。
 セイヤ
セイヤ「投稿」の記事を日々更新し続けることが、収益化をするためには重要になります。
編集方法は「ブロックエディタ」と「クラシックエディタ」の2種類
投稿と固定ページ共に、その編集方法は「ブロックエディタ」と「クラシックエディタ」の2種類です。
クラシックエディタ
- WordPressのバージョン5.0以前にデフォルトされていた編集方法(エディタ)
- Word文書と同じで、白紙の上から下に向けて順番に文章を記入していく形式
ブロックエディタ
- WordPressのバージョン5.0以降にデフォルトされている編集方法(エディタ)
- ブロックと呼ばれる単位ごとに文章を記入して並べる形式
現在(2021年12月時点)のWordPressのバージョン5.8.2に搭載されているのは、ブロックエディタです。
クラシックエディタで記事を編集・投稿したい場合は「Classic Editor」などのプラグイン(拡張機能)をWordPressに追加しなければなりませんが、こちらのプラグインは今後サポートが終了する恐れがあります。(参照元:Classic Editor公式ページ)
 セイヤ
セイヤ長期的にブログ運営をする場合、初めからブロックエディタに慣れておくことをおすすめします。
WordPressブログの記事構成を理解しよう

ブロックエディタで記事を編集・投稿する際は、記事の構成を念頭に置くことが大事です。
記事の構成を理解することで、ブロックの役割・配置のイメージが付きやすくなり、編集・投稿をスムーズにできるようになります。
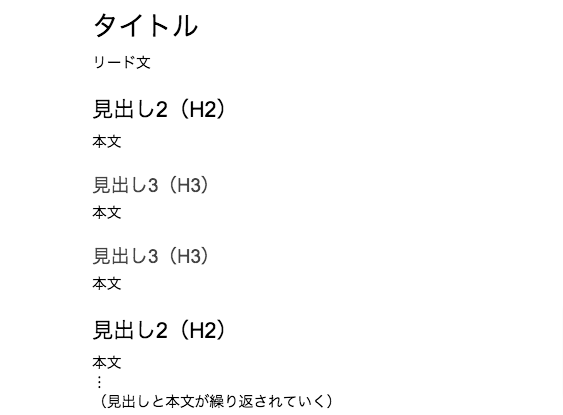
WordPressブログの記事は、下記の画像のように基本的に「タイトル、リード文、見出し、本文」の4つの構成から成ります。

- タイトル→記事の冒頭に来る標題
- リード文→記事の概要を説明するタイトル下の文章
- 見出し(H2、H3、H4、)→本文の内容をひと目見て分かるようにした項目
- 本文→見出しの内容を詳しく記述している文章
※見出しは階層化されており、H2の中にH3、H3の中にH4を追加していくことも可能です。
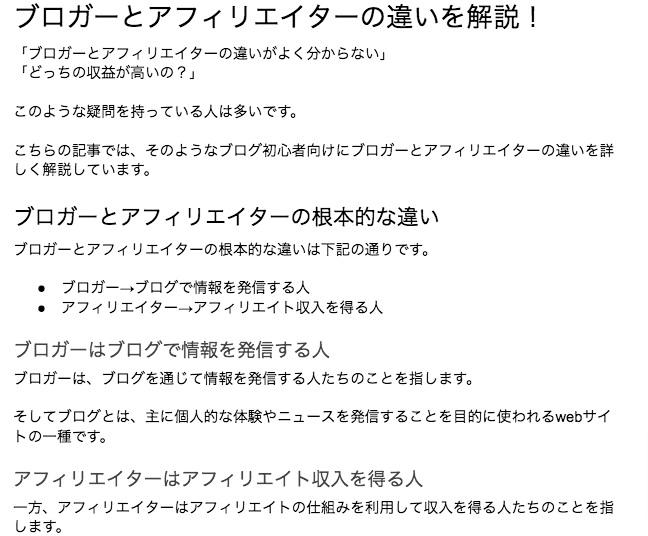
記事の構成に沿って具体的な内容を入れると、下記の画像のようになります。

ちなみに、上記構成の実際の記事は「ブロガーとアフィリエイターの違い」の記事です。
 セイヤ
セイヤブロックエディタでは、ブロックを追加して構成に沿って積み上げて作成するイメージです。
WordPressブログの記事編集・投稿方法

実際にWordPressブログの記事をブロックエディタで編集・投稿する方法を初心者にも分かりやすく画像付きで解説していきます。
 セイヤ
セイヤブロックエディタでの基本的な書き方に慣れましょう。
基本的な投稿方法
まず基本的な投稿方法を13ステップに分けて順番に説明します。
- 編集画面を開く
- タイトルをつける
- 本文(リード文)を書く
- ブロックを追加する
- 見出しを挿入する
- 画像を挿入する
- 下書き保存する
- カテゴリーを設定する
- タグを設定する
- パーマリンク(記事のURL)の設定をする
- アイキャッチを設定する
- プレビュー画面をチェックする
- 記事を公開(投稿)する
1.編集画面を開く

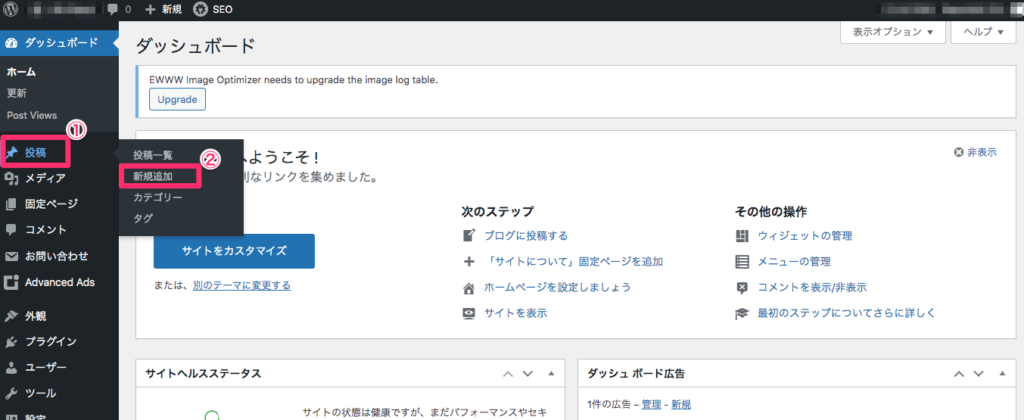
WordPressにログイン後、サイドバーに表示されている①「投稿」→②「新規追加」を順にクリックします。

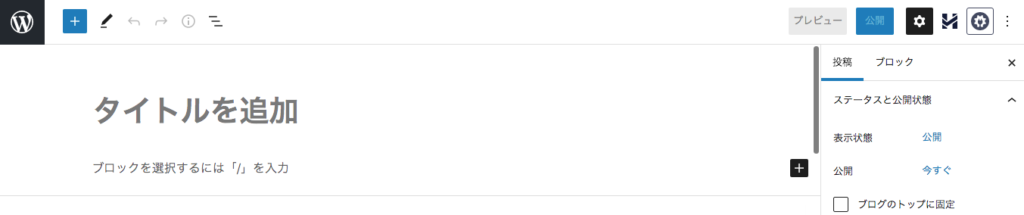
すると画像のような編集画面が開かれます。
WordPressブログの記事はここで編集できます。
2.タイトルを付ける

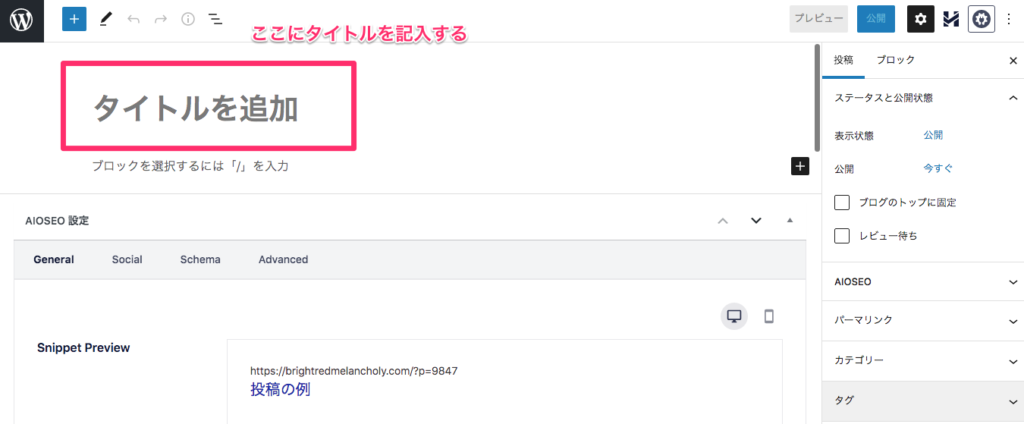
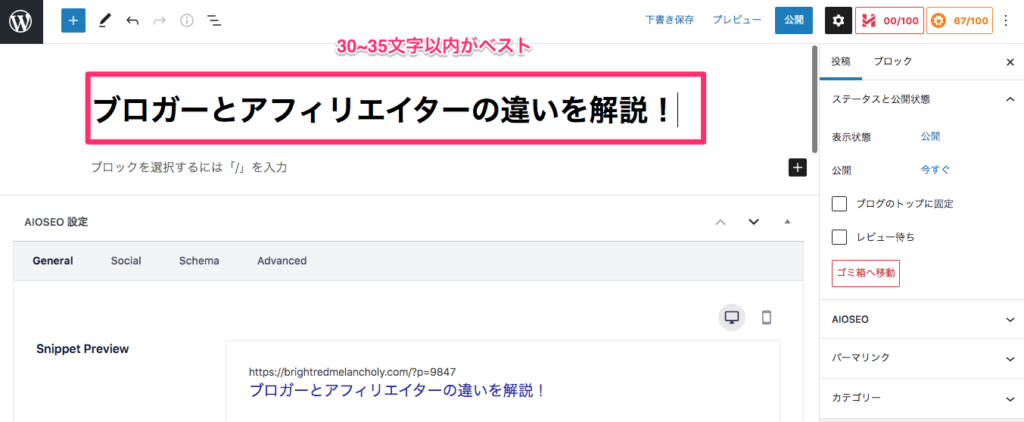
次に、編集画面の「タイトルを追加」にカーソルを合わせてクリックした後、キーボードでタイトルを記入します。

これで完了です。
3.本文(リード文)を書く

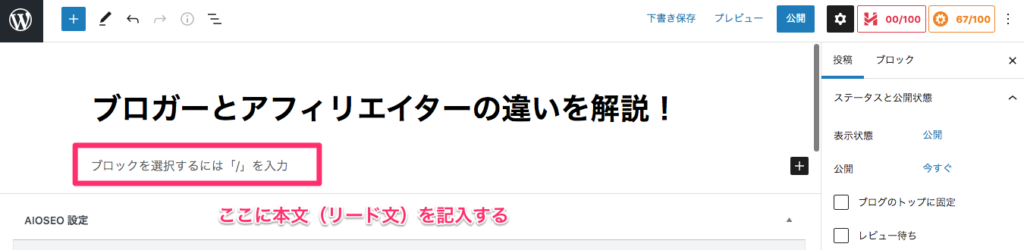
次に、タイトル下の「ブロックを選択するには「/」を入力」をクリックした後、本文(リード文)を記入します。

ブロック内で改行する場合は、「shift」を押しながら「enter」を押します。
「enter」だけを押してしまうと、下に新しいブロックが追加されてしまうので注意しましょう。
4.ブロックを追加する
リード文まで書いたら下にブロックを追加して記事の続きを書いていきます。
ブロックを追加する方法は主に3つあります。
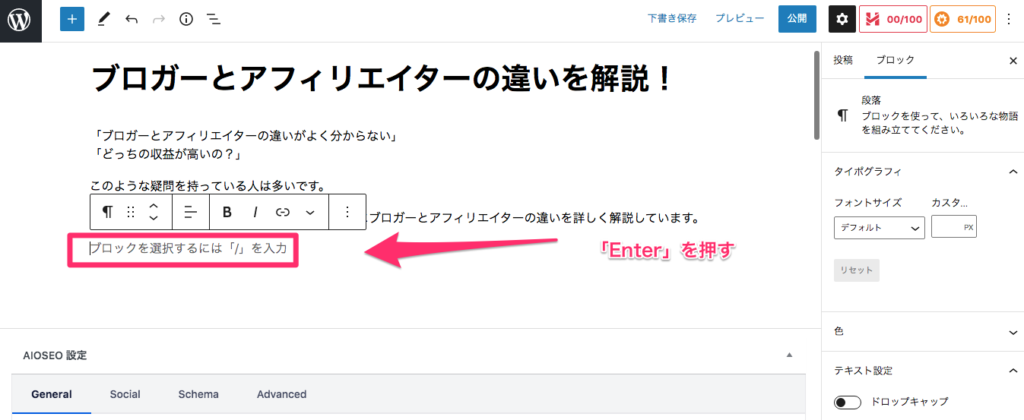
- 「enter」を押す
- 「︙」マーク→「後に挿入」を押す
- 「+」マークを押して任意のブロックを選ぶ

まず、シンプルに「enter」を押せば、ブロックは下に追加されます。
追加されるブロックは「本文」や「リード文」を書く時に使う「段落」ブロックです。

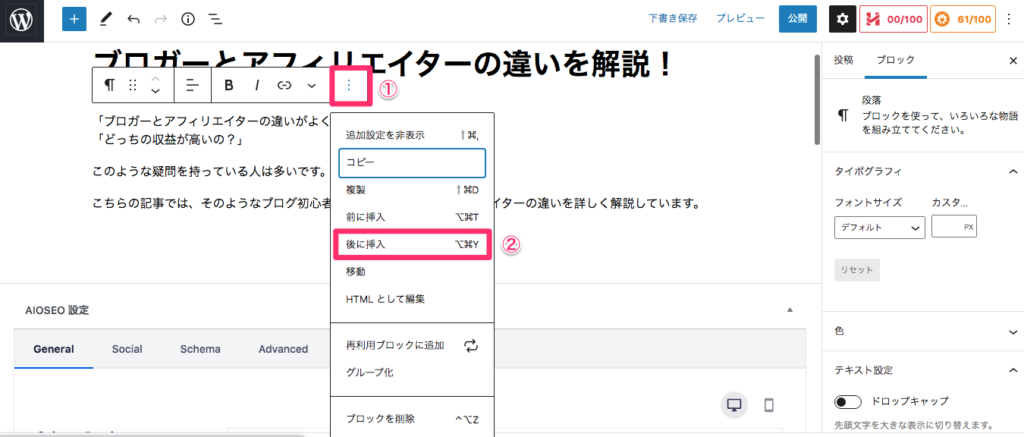
また、ブロック上部に表示されるバー内の①「︙」→②「後に挿入」を順にクリックしても、「段落」ブロックは下に追加されます。
「︙」内では、他にもブロックの「コピー」「複製」「前挿入」「移動」「削除」ができたり、くり返し使うブロックとして「再利用ブロックに追加」することや個々のブロックを1つのブロックにする「グループ化」が可能です。

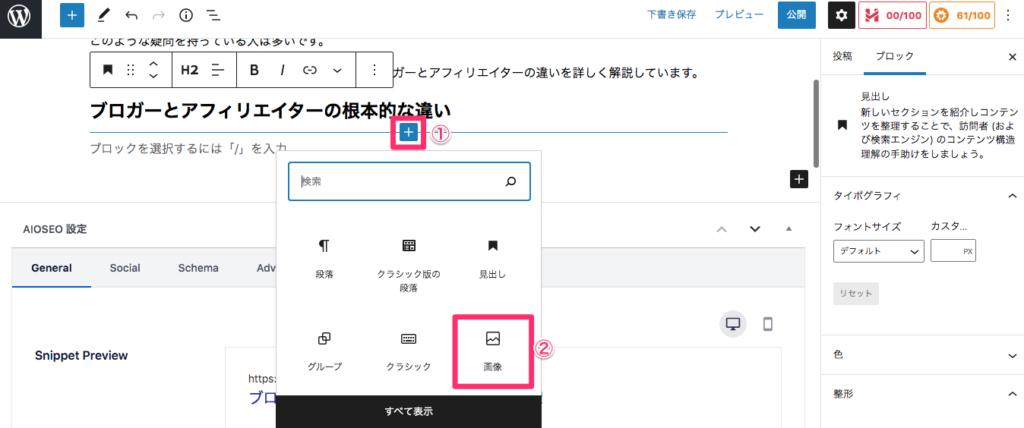
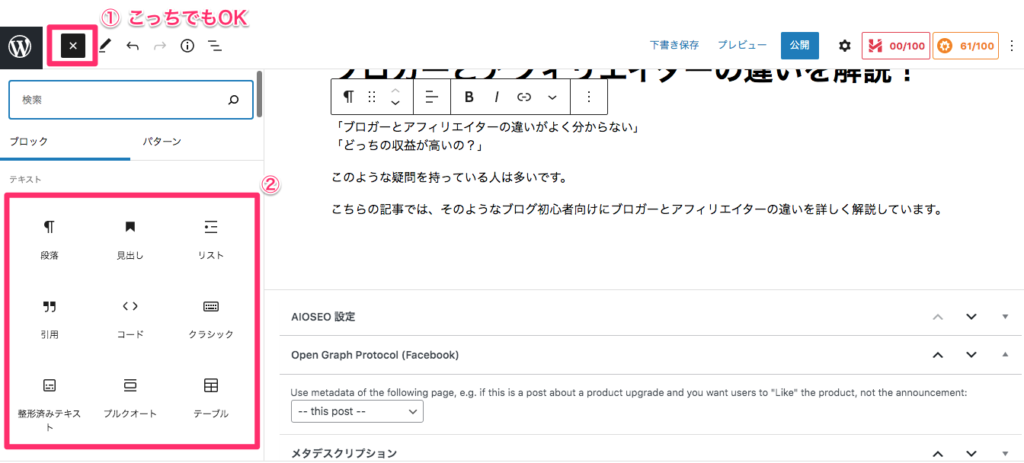
他にも、ブロック内最下部の文章下にカーソルを持っていくと①「+」が表示されます。
①「+」をクリックすると、②ブロックリストが出ます。
その②ブロックリストの中から任意のブロックを選択しても、ブロックの追加は可能です。

ちなみに画面左上にある「+」マークからでも同じようにブロックを追加できます。
こちらの「+」はクリック後に「×」に変わります。
②のブロックリストを閉じたい場合は「×」を押せばOKです。
5.見出しを挿入する

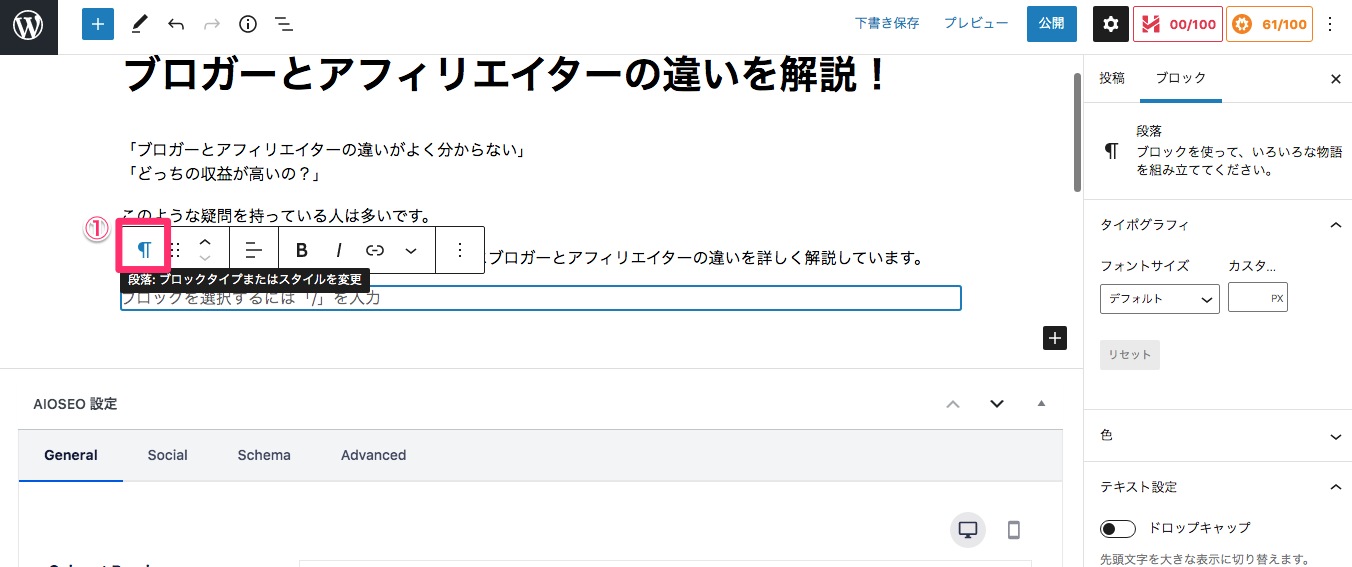
見出しを挿入するには、まず選択しているブロック上部に表示されるバー内の一番左にある①のマーク「段落:ブロックタイプまたはスタイルを変更」をクリックします。

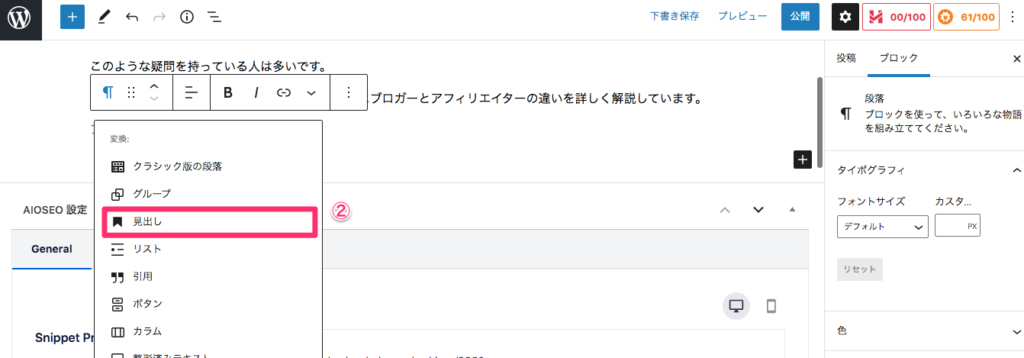
次に、クリック後に表示されたブロックリストの中から②「見出し」を選択します。

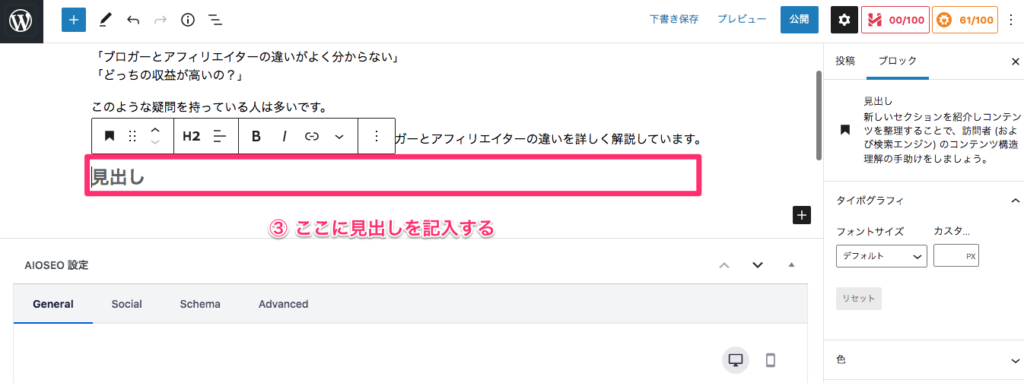
すると③見出しブロックが表示されますので、ブロック内に見出しを記入します。

これで完了です。

見出しレベルは、ブロック上部のバー内にある①「H2」(見出しレベルを変更)をクリックした後、②の中から任意のレベルを選択して変更できます。
6.画像を挿入する
見出しと本文の間や本文中に画像を挿入すると、プラウザ上で記事は見やすくなります。

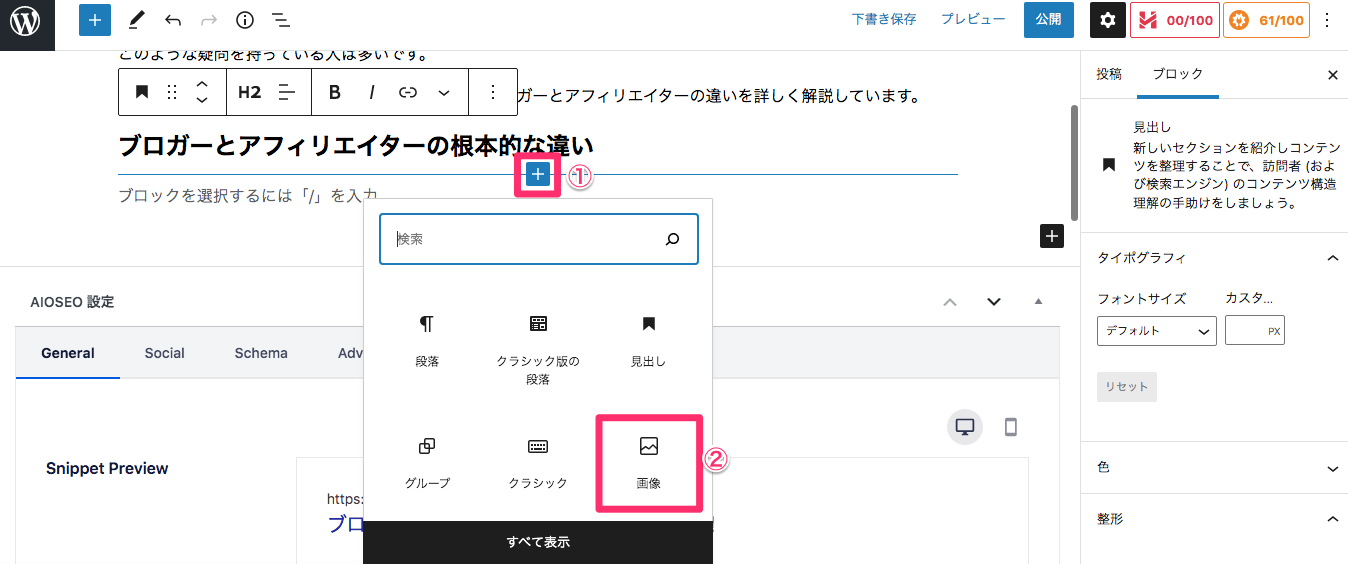
ブロック内最下部の文章下にカーソルを合して表示された①「+」をクリックした後、②「画像」を押します。

すると画像ブロック(赤枠部分)が下に追加されます。
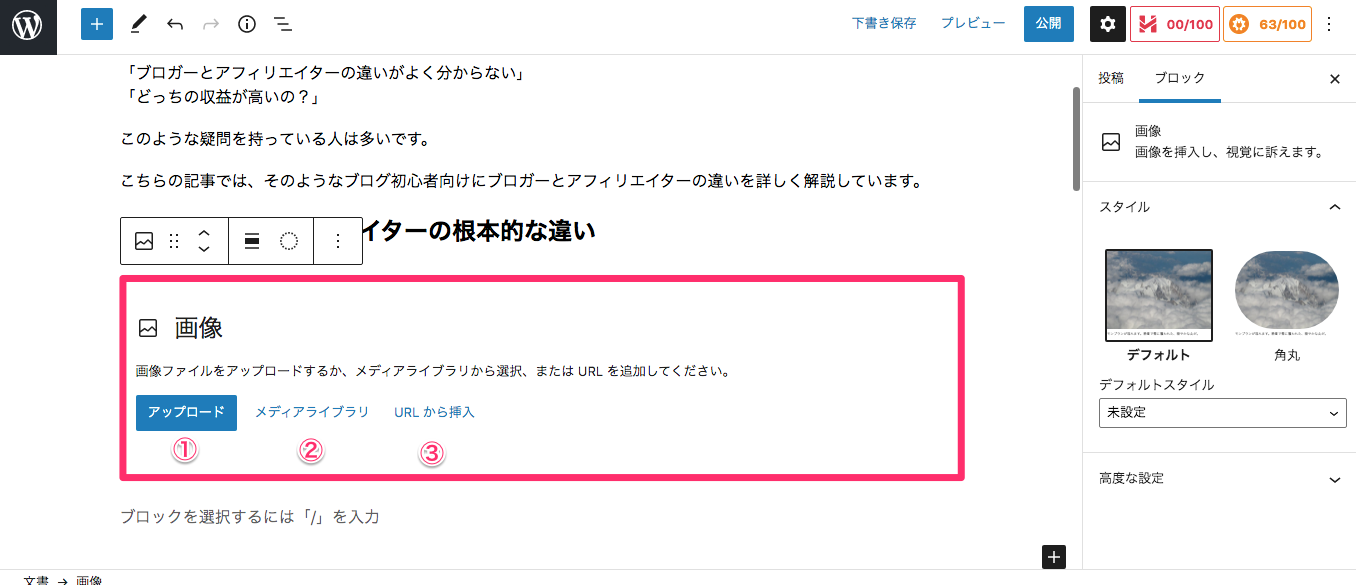
画像の挿入は、パソコンのファイルから①「アップロード」するか、WordPressに保存している②「メディアライブラリ」の中から選ぶか、③「URLから挿入」するか、3つのうちから選択可能です。
実際は②「メディアライブラリ」から選ぶことがほとんどです。

メディアライブラリから画像を選択すると、このように画像が挿入されます。

画像の配置は、①マークをクリックして「左寄せ」「中央揃え」「右寄せ」の中から選択して変更可能です。
②「中央揃え」が基本です。

また画面右のカラム内では、画像の「スタイル(形)」「サイズ」「寸法」「Altテキスト(代替テキスト)」などの設定ができます。
閲覧者が見やすいように画像の大きさなどを調整するといいです。
特に「Altテキスト(代替テキスト)」はGoogle検索システムに、これはこういう内容の画像です、と説明する大事な文章なので必ず記入しましょう。
ブログに掲載できる画像がなくても、フリー素材を活用することで、記事を彩ることができます。
おすすめのフリー素材サイトは以下で紹介しています。
>>ブログで使える!おすすめフリー素材・無料画像サイト6選【商用利用可】
7.下書き保存する
ここまできたら下書き保存しましょう。
ネット回線のトラブルやバグで知らないうちに編集画面がオフラインになっていて、白紙からもう一度書き直しとなってしまうケースはよくあります。

画面右上の「下書き保存」をクリックすれば完了です。
ブロックごとにこまめに下書き保存することをおすすめします。
あとは3~7の投稿手順を繰り返していけば1つの記事ができます。
8.カテゴリーを設定する
ブロックエディタの編集画面で記事を書き終えた後、画面右のカラム内でいくつか設定を変更します。
まずはカテゴリー(記事の分類)です。

画面右のカラム内の①「投稿」→②「カテゴリー」を順にクリックします。
すると下にカテゴリー名が表示されますが、初めて投稿する時には「未分類」しかないため、新しくカテゴリーを作る必要があります。

次に②「カテゴリー」内を下にスクロールすると、③「新規カテゴリーを追加」が出てくるのでクリックします。

④「新規カテゴリー名」に任意のカテゴリー名(例:WordPressブログ)を記入してください。
⑤「親カテゴリー」では既存のカテゴリーと新規追加するカテゴリーを親子(階層化)構造にすることができます。
投稿数が多くなったら、カテゴリーを階層化して分かりやすくするといいです。
最後に⑥「新規カテゴリーを追加」を押せば「未分類」の下に新しいカテゴリーが追加されます。

「未分類」のレ点を外し、「新規カテゴリー」にレ点が入っていることを確認したら完了です。
9.タグを設定する
タグは、カテゴリーに関わらず重要なキーワードに関係する記事をまとめて結びつける付箋のような機能です。

右カラム内の①「投稿」→②「タグ」を順に押して、③「新規タグの追加」の枠内に任意のタグ名を入力します。

枠内で「半角コンマ(.)」または「enter」を押せば、複数のタグを設定可能です。
上記の画像の場合、「ブロガー」や「アフィリエイター」というタグが付けられた記事をまとめて見つけ出すことができるようになります。
10.パーマリンクの設定(記事のURLの変更)をする
パーマリンクは記事のURLです。
パーマリンクの設定を後ほど変えると面倒な作業が多くなってしまうため、投稿の段階で変えておきましょう。

右コラム内の①「投稿」をクリックした後、②「パーマリンク」内の「URLスラッグ」に任意の文字列を記入すれば完了です。
パーマリンクは記事の概要やキーワードの英単語をハイフンで繋げた文字列(例:wordpress-how-to-write)がおすすめです。

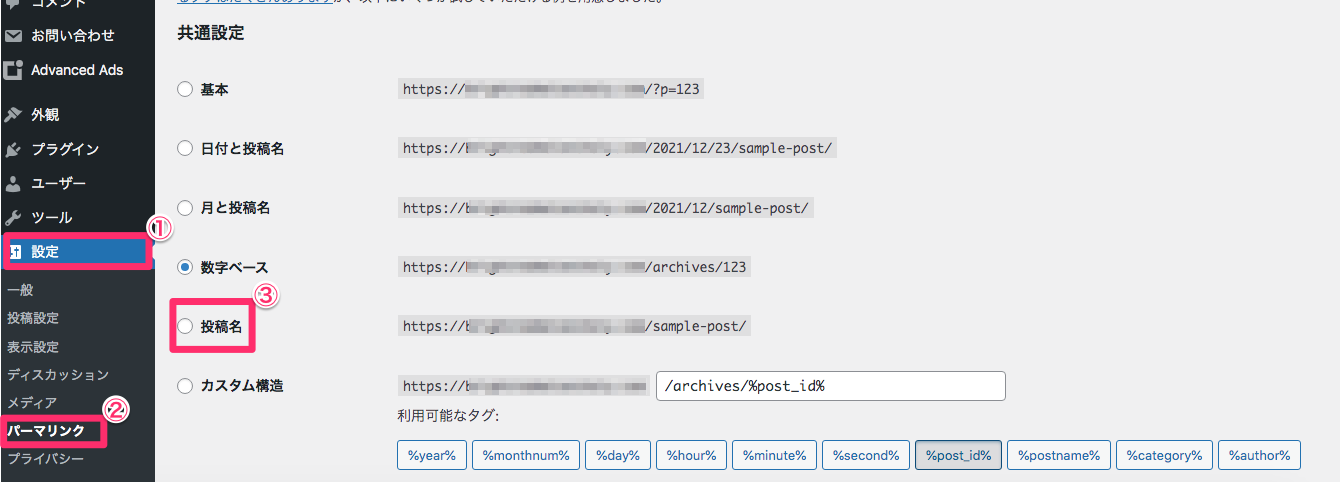
また投稿中のパーマリンクから設定を変更できない場合は、WordPressの最初の画面のサイドバーにある①「設定」→②「パーマリンク」を順にクリックして、表示されている中から選択して変更できます。
URLを見れば記事の内容がひと目で分かるため、③「投稿名」がおすすめです。
11.アイキャッチを設定する
アイキャッチ画像はタイトル下に表示されるメインの画像を指します。
記事のサムネイル画像としても扱われるためとても重要です。

右コラム内の①「投稿」→②「アイキャッチ画像」→③「アイキャッチ画像を設定」を順にクリックした後、メディアライブラリ内の画像を選択して完了です。

設定した画像の下にある「画像を置換」または「アイキャッチ画像を削除」を押せば、画像の変更・削除ができます。
12.プレビュー画面をチェックする
記事を公開(投稿)する前に、おかしな部分がないか、必ずプレビュー画面をチェックしましょう。

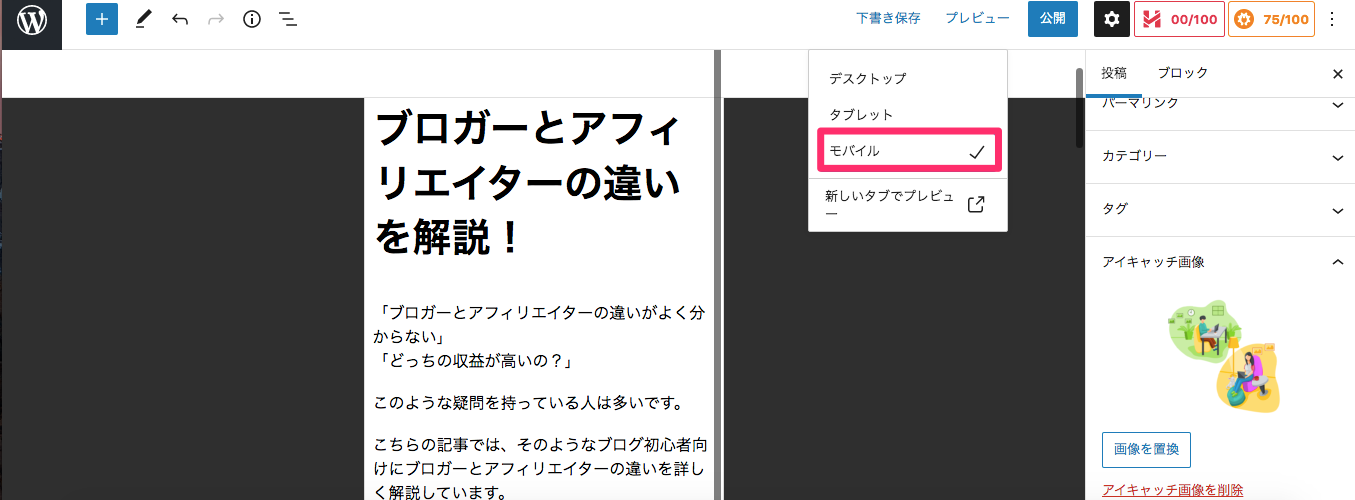
画面右上の①「プレビュー」をクリックした後、②「デスクトップ、タブレット、モバイル」の3つの中から表示先を選択します。
次に③「新しいタブでレビュー」を押せば、プレビュー画面にとびます。

②で「タブレット」を選択すると、編集画面がタブレット端末の画面と同じ大きさになります。

また②で「モバイル」を選択すると、編集画面はスマートフォンの画面サイズに切り替わります。
ほとんどの読者はスマートフォンからブログ記事を閲覧するため、「モバイル」のプレビュー画面をチェックするのはとても大事です。
長過ぎる文章を改行するなどの修正を加えましょう。
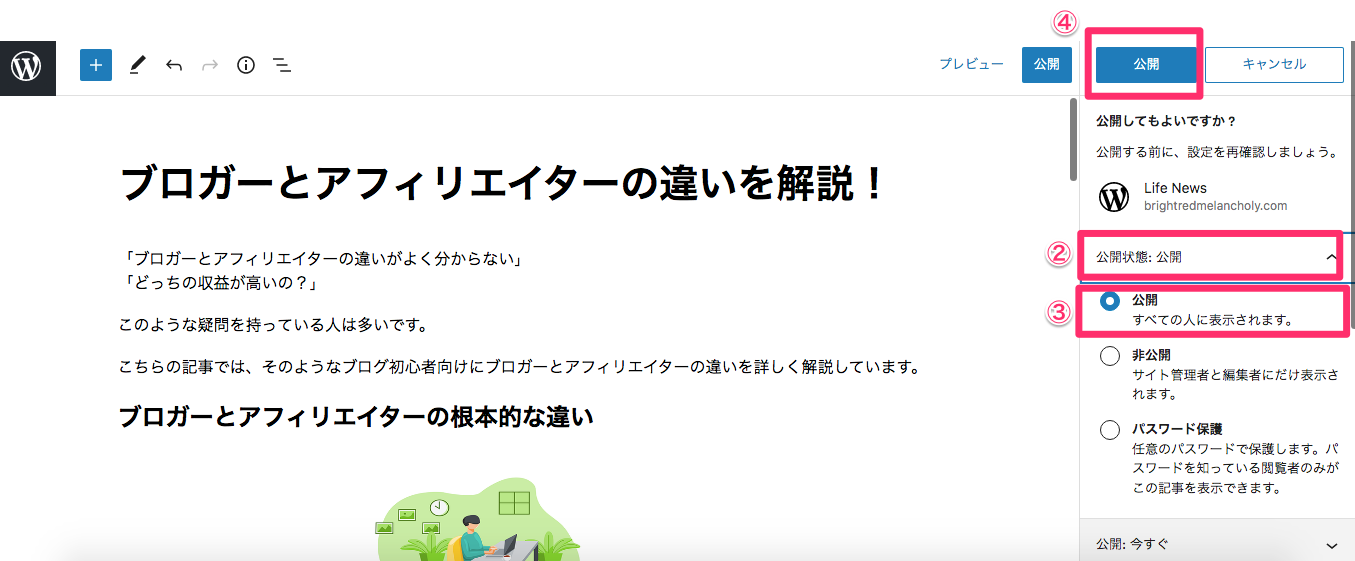
13.記事を公開(投稿)する
プレビュー画面に問題がなければ、あとは記事を公開(投稿)するだけです。

右コラムの上にある①「公開」をクリックします。

次に②「公開状態」→③「公開(すべての人に表示されます)」→④「公開」を順にクリックして完了です。
基本的な投稿方法は以上になります。
装飾方法
編集画面ではブロックやブロック内の文章を装飾して記事を見やすくできます。
記事を投稿する際によく使う装飾方法を5つご紹介します。
文字を太字にする

①のように太文字にしたい文字列を選択後、②「B」をクリックするだけです。
キーボードの「control(command)+B」を押してもできます。

元に戻したい場合は、太文字の文字列をもう一度選択して「B」を押します。
キーボードの「control(command)+B」を再び押しても可能です。
文字色を変える

①のように文字色を変えたい文字列を選択後、②「v」をクリックします。
その後表示されるリストの中から「文字色」を押して、任意の色を選択すれば完了です。

またブロックエディタでは、ブロック内のすべての文字色を変えたり、背景色を変更することもできます。
画面右のコラム内の①「ブロック」→②「色」と順に押して、③「テキスト色」or「背景色」の中から任意の色を選択します。

「テキスト色」の赤色を選択すると、このようにブロック内の文字がすべて赤色に変わります。
リンクを付ける

①のようにリンクを付けたい文字列を選択後、②リンクマークを選択します。

次に③の小窓「検索またはURLを入力」にリンク先のURLを記入します。
リンク先を新しいタブで開かせたい場合は、④「新しいタブで開く」をクリックしてONにしましょう。
最後に、③の小窓の右にある「↩」を押すか、「enter」を押せば完了です。

表(テーブル)を挿入する
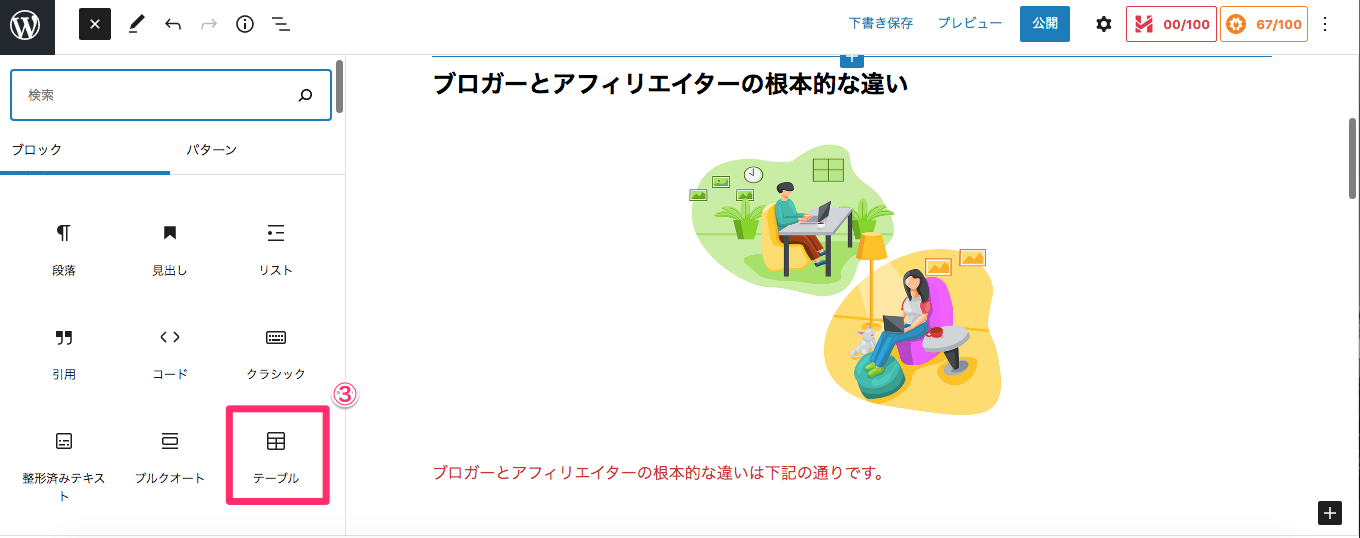
表(テーブル)用の新しいブロックを下に追加します。

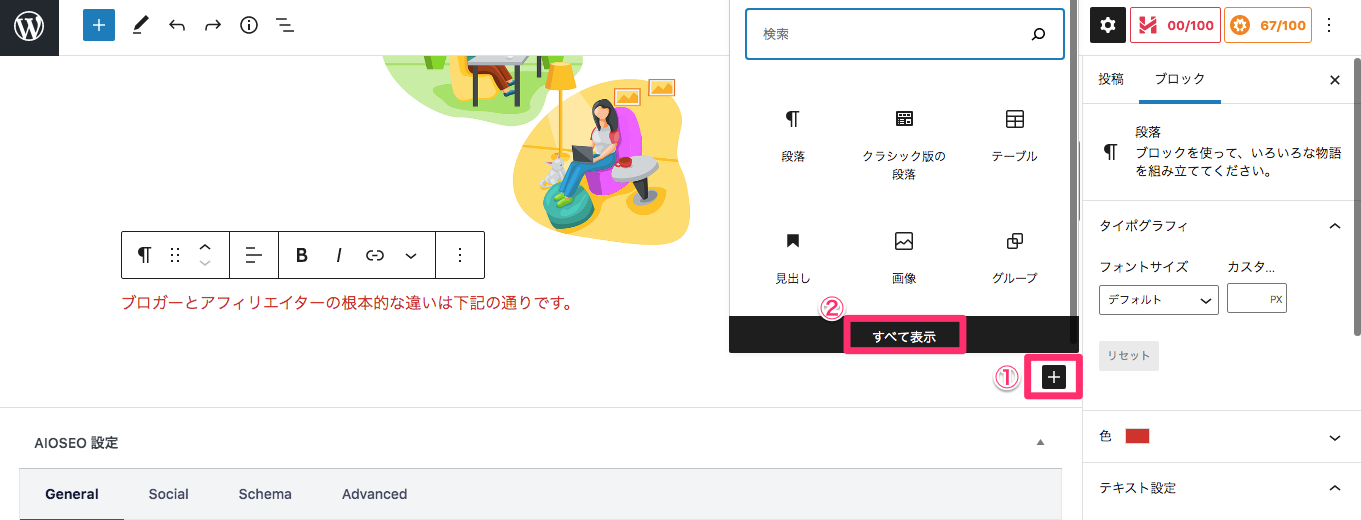
編集画面の右下に表示されている①「+」を押した後、②「すべて表示」をクリックします。

次に画面左に表示されるブロックリストの中から③「テーブル」を選択します。

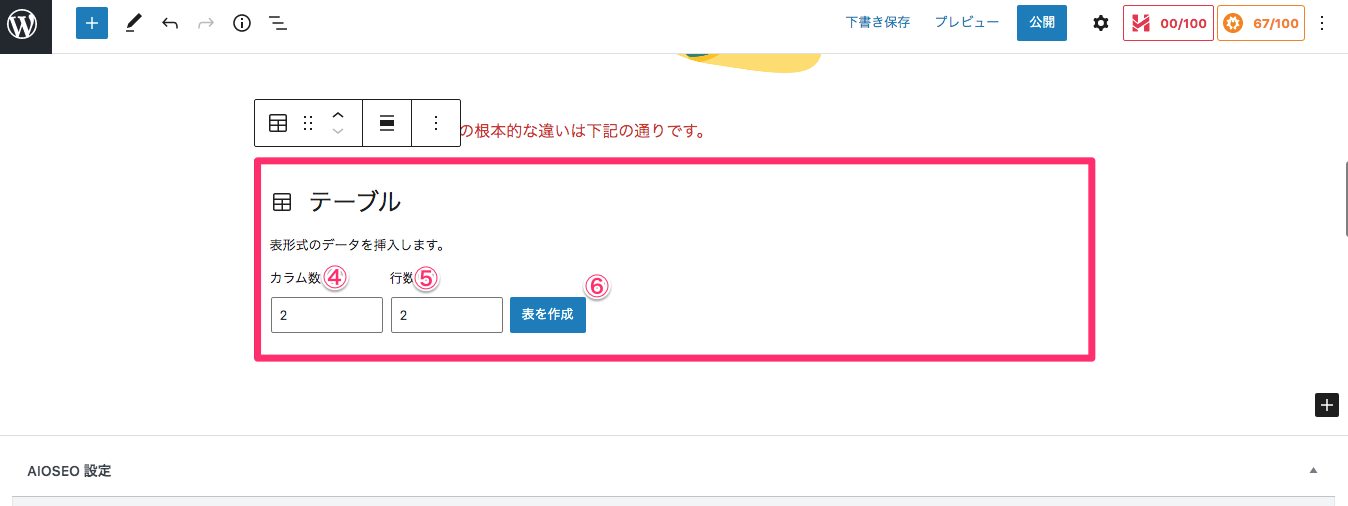
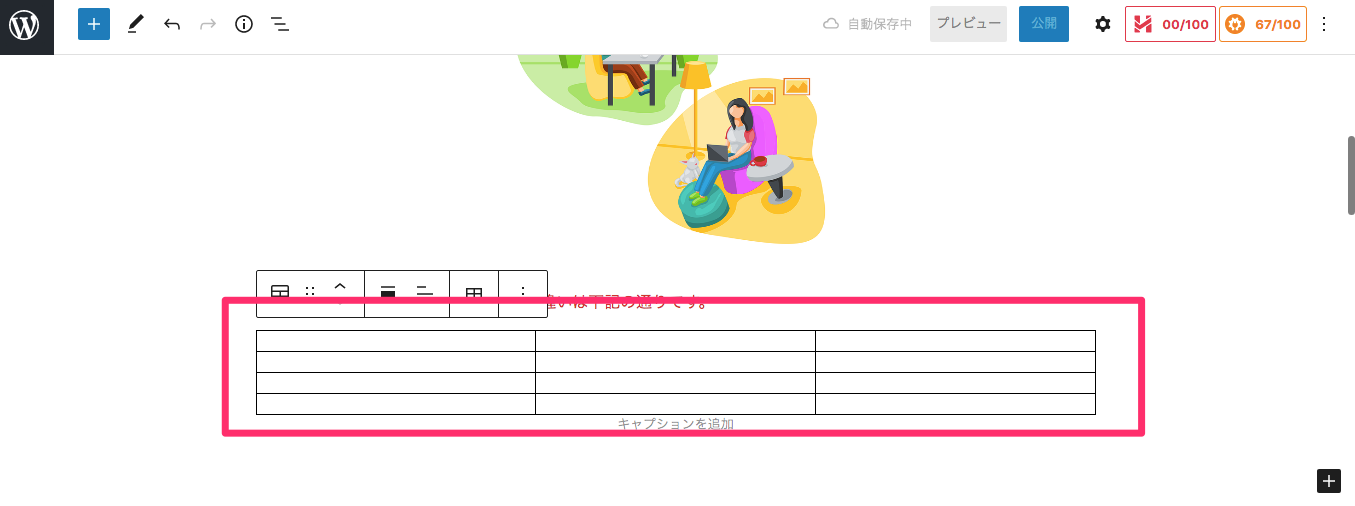
すると赤枠のような表(テーブル)用のブロックが下に追加されるので、任意の④「カラム数」と⑤「行数」を記入して、⑥「表を作成」を押せば完了です。

カラム数3、行数4で作成すると、このような表が挿入されます。
箇条書き(リスト)にする
こちらも箇条書き(リスト)用のブロックを下に追加します。

画面右下の①「+」をクリックした後、②「すべて表示」を押します。

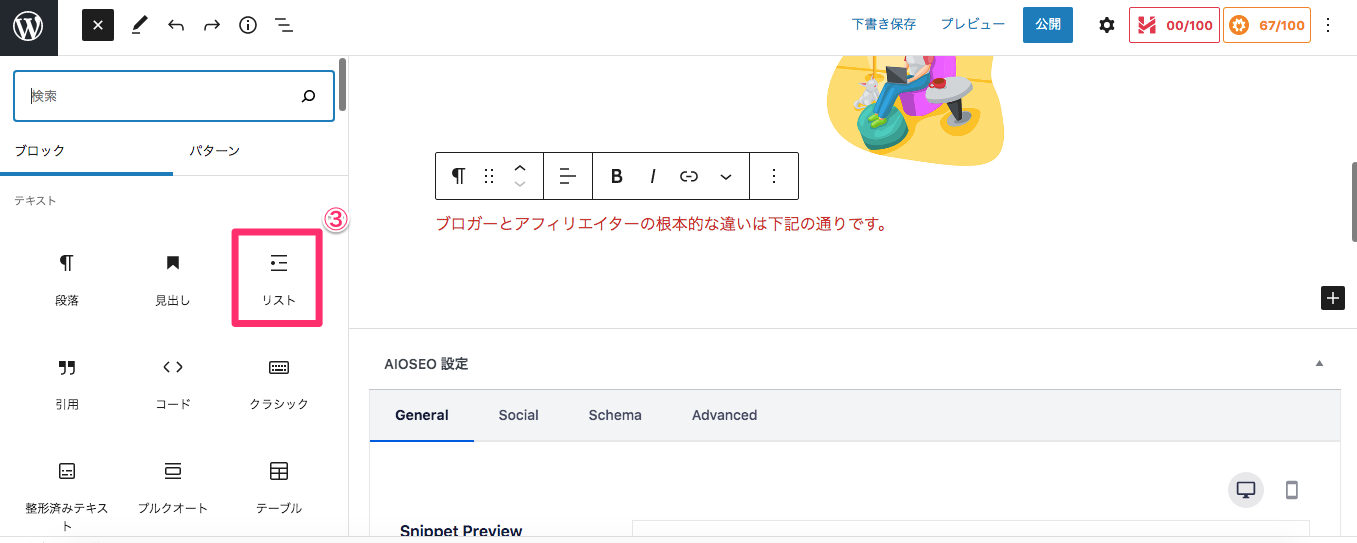
次に画面左に表示されるブロックリストの中から③「リスト」を選択します。
すると赤枠のような箇条書き(リスト)用のブロックが下に追加されるので、枠内に文章を記入していけば完了です。
「enter」を押せば、下に「・」マークは増えていきます。

また赤枠内の記号を押せば、番号付きのリストに変化します。
その他の役立つ投稿方法
その他の役立つ投稿方法も覚えておくと便利です。
投稿記事を再編集(リライト)する

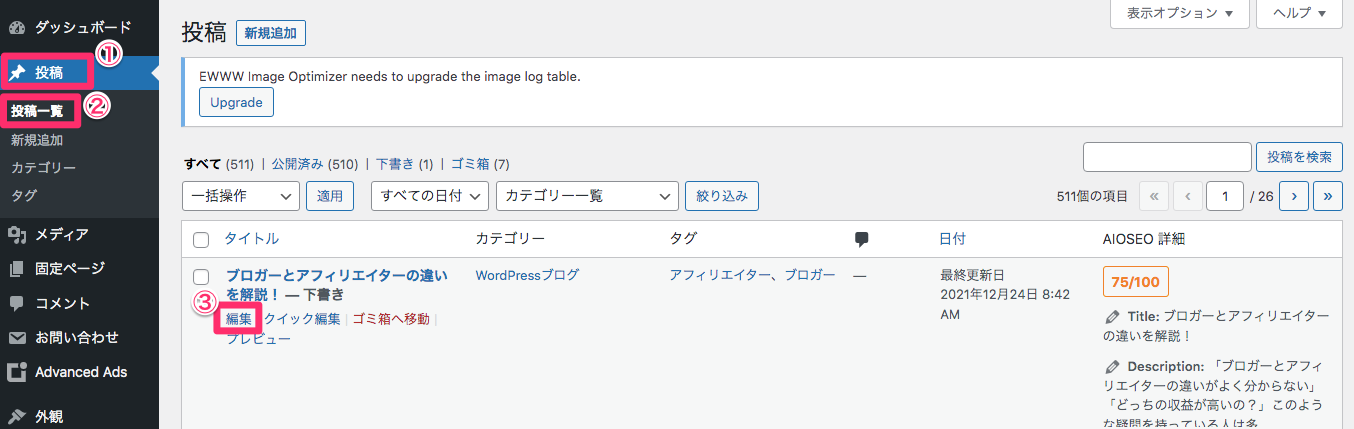
WordPressの最初の画面のサイドバーにある①「投稿」→②「投稿一覧」を順に押すと、今まで書いた投稿記事の一覧が表示されます。
次に再編集したい記事のタイトル下付近にカーソルを合わせると③「編集」という文字が浮かび上がるのでクリックしてください。

すると編集画面が開かれます。
予約投稿にする
WordPressブログでは、投稿日を自由に選択して投稿する「予約投稿」があります。
明日以降に記事を投稿したい場合は活用するといいです。

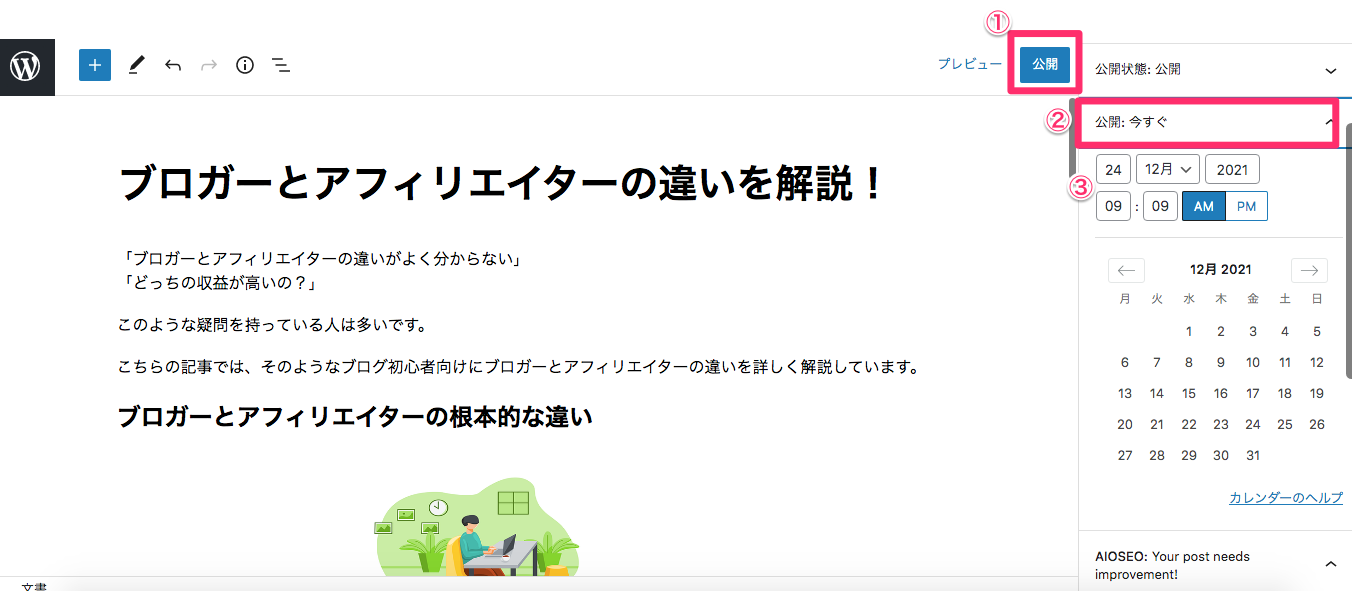
画面右上の①「公開」→②「公開:今すぐ」を順にクリックした後に表示される③で任意の日付や日時を選択します。

例えば、④の日にちを1日先に変更すると、⑤「公開」が「今すぐ」ではなく次の日の日付「2021年12月25日9:09AM」に変更されます。
その後、⑥「予約..」を押せば完了です。
この場合、この記事は1日後の「2021年12月25日9:09AM」に自動的に投稿されます。
投稿記事を削除、非公開、下書きにする
投稿記事の削除

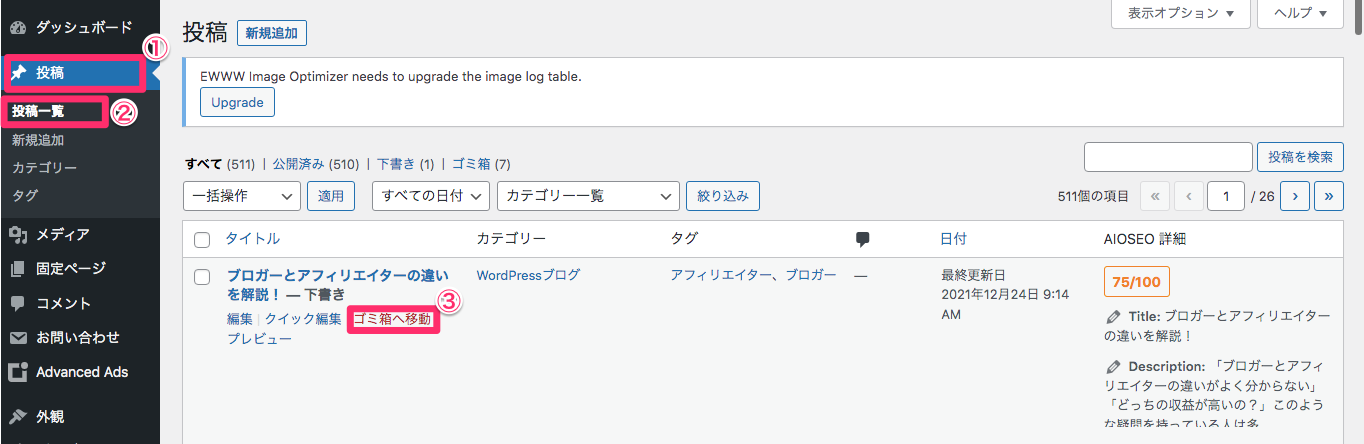
WordPressの最初の画面のサイドバーにある①「投稿」→②「投稿一覧」→③「ゴミ箱へ移動」を順に選択します。

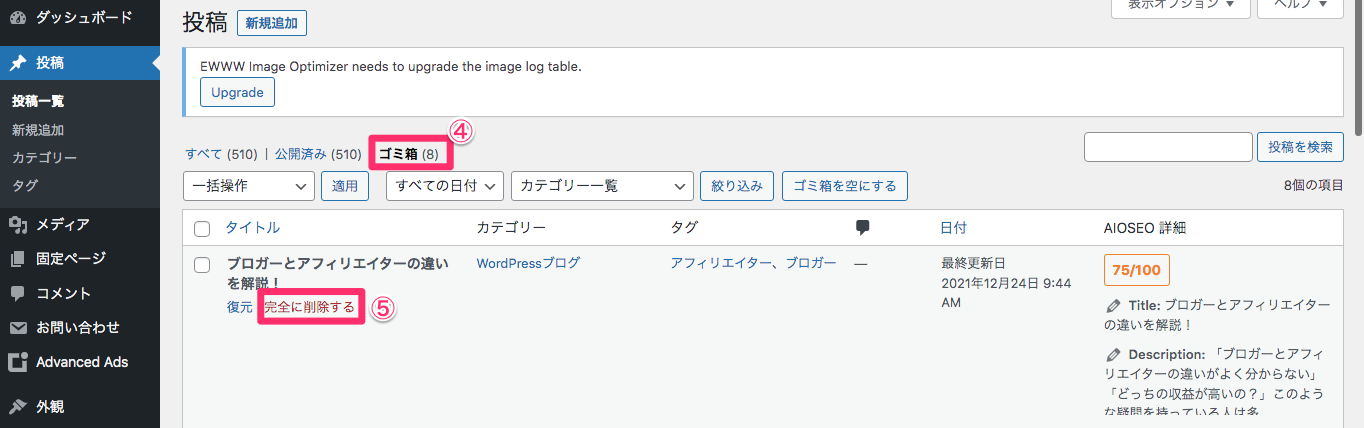
次に④「ゴミ箱」をクリックすると、先程ゴミ箱に捨てた記事が表示されるので、タイトル下の⑤「完全に削除する」を押せば完了です。
ちなみに横の「復元」を押せば、記事は「投稿一覧」に戻り、再編集ができるようになります。
投稿記事の非公開

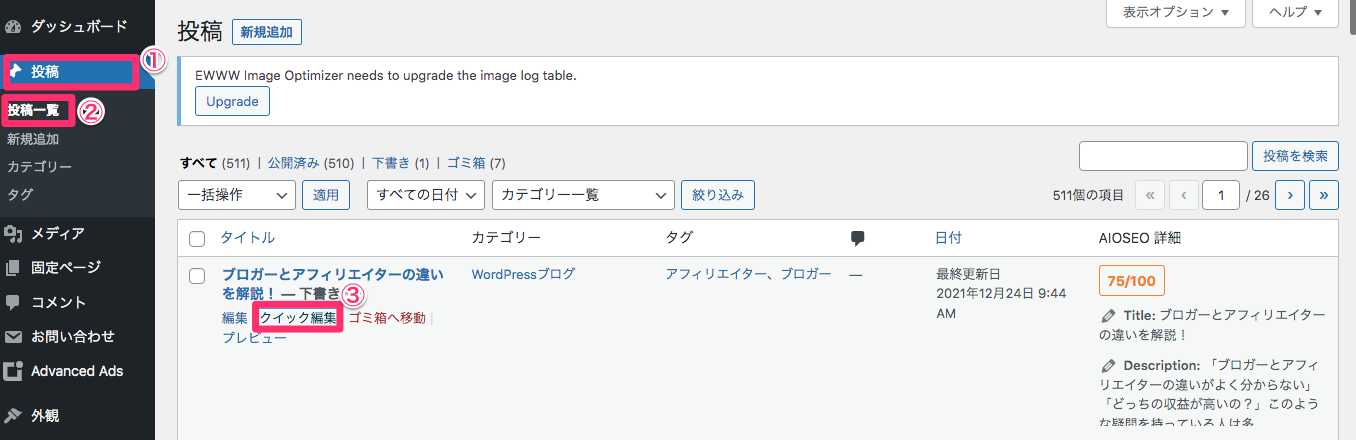
サイドバーにある①「投稿」→②「投稿一覧」→③「クイック編集」を順にクリックします。

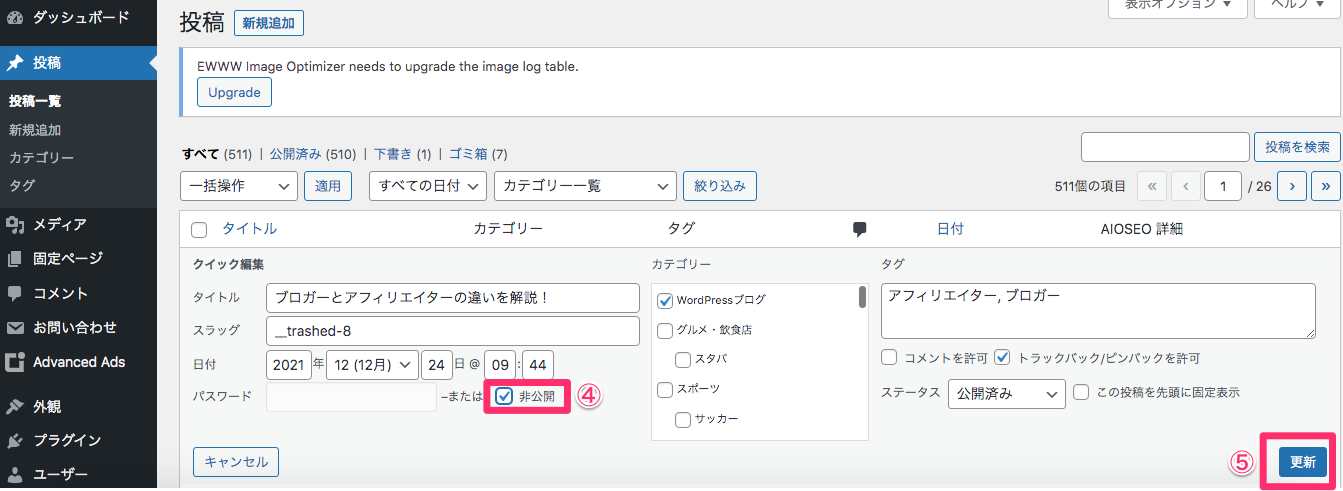
次に④「非公開」にレ点チェックを入れて⑤「更新」を押せば完了です。
投稿記事を下書きにする

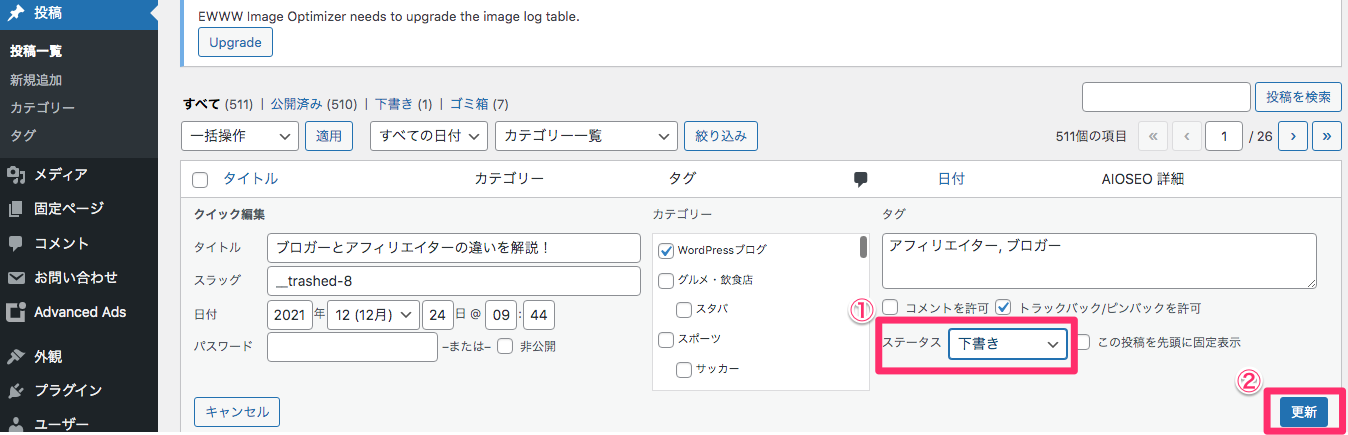
非公開にするのと同じように「クイック編集」を開きます。
ステータスを①「下書き」に変更して②「更新」を押せば完了です。
WordPressブログで収益を出すための書き方のコツ
ここまではWordPressブログの基本的な編集・投稿方法を解説してきましたが、ここでは収益を出す記事の書き方のコツについて解説します。
WordPressブログの記事の書き方において、収益を出すためには下記2点が大事です。
- 読者がその記事1つ読めば疑問が全て解決されるように書く
- SEO対策をする(=Google検索に評価されるように書く)
なぜなら収益を出すにはアクセス数を増やす必要があり、そしてアクセス数を増やすには上記2点のような書き方を意識する必要があるからです。
また、上記はあくまでも記事を読んでもらうようにするための話です。
人気があるだけでは収益は生まれません。
収益化の仕組みを知った上で、収益化するためにASPへ登録して広告を貼る必要があります。
収益を出すには「アクセス数」を増やす
そもそもブログ運営者が収益を出すには、読者に記事内の広告をクリックしてもらったり、クリックした広告先の商品を購入してもらう必要があります。
そして広告をクリックしてもらうには読者に自分のブログ記事を閲覧してもらわなければなりません。
読者の閲覧数(アクセス数)が低ければ、ブログの収益は見込めないのです。
アクセス数を増やすには「読者の疑問の解決」と「SEO対策」を追求する
アクセス数を増やすには、「読者の疑問を解決すること」と「SEO対策をすること」が求められます。
読者の疑問を解決する
読者がインターネットでブログ記事にアクセスするのは「疑問や悩みを解決する」ためです。
例えば、掃除機の吸いが悪く部屋の床がきれいにならないことに悩んでいる主婦は「吸引力の強い掃除機ってないかな?」と疑問を持ちます。
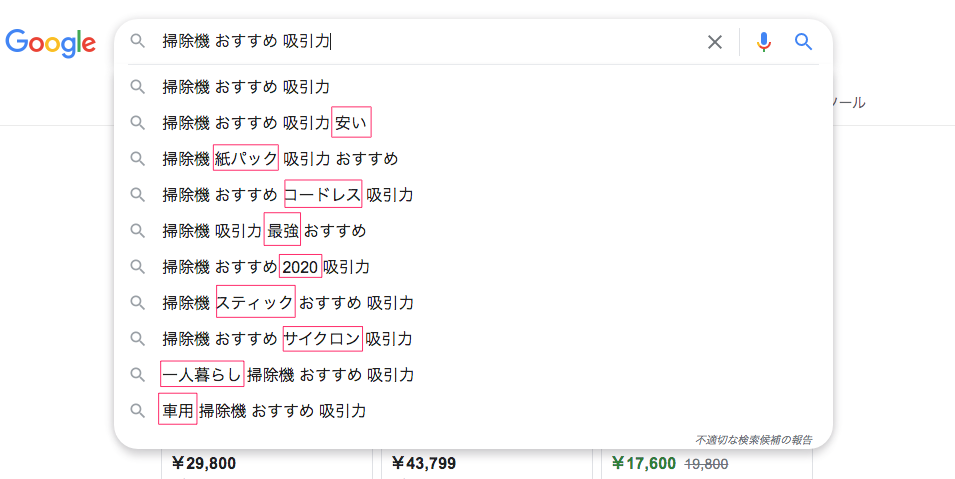
その場合、手持ちのスマートフォンやタブレットの画面を開いて、Google検索に「掃除機、おすすめ、吸引力」などのキーワードを打ち込んで検索するでしょう。
そして検索結果の画面から吸引力の強い掃除機を紹介していそうな記事のタイトルをタップして本文を読んでいきます。
その記事で疑問が全て解決されれば自ずと広告をクリックして掃除機を購入してくれるかもしれません。
またその場合、信頼できる記事として他の多くの読者からのアクセスも期待できるでしょう。
しかしその記事を読んでもまだ疑問が残るようであれば、読者は読むのを辞めて別の記事を探すことになります。その場合、他の読者からの評判も上がらずアクセスそのものが見込めなくなります。
読者に記事にアクセスしてもらう上で、「読者の疑問や悩みの解決」は欠かせないのです。
SEO(検索エンジン最適化)対策
またGoogle検索はGoogle独自のルール(アルゴリズム)に基づいて記事の検索順位を決めています。
このアルゴリズムにそぐわなければ、ブログの記事は検索順位が低くなり検索結果の1ページ目にすら表示されません。
その場合、検索結果の2ページ目以降を読む読者はほとんどいないため、読者からのアクセスが全く見込めなくなるのです。
Google検索に評価されるように書くこと、つまりSEO対策をすることも、アクセス数を増やすためには必須です。
構成ごとのWordPressブログの書き方【例文付き】
「読者の疑問の解決」と「SEO対策」の2点を意識したWordPressブログの具体的な書き方を例文付きで構成ごとに見てみましょう。
ここでは検索キーワード「掃除機、おすすめ、吸引力」で検索した読者のアクセスを狙う記事の構成を例にします。
※例文はあくまで1つの例なので参考程度に留めてください。
タイトル
タイトルの書き方のポイントは3点です。
- 文字数は全角で32文字前後に収める
- 検索キーワードを入れる
- 他の記事のタイトルと被らない
タイトルは、読者が検索した画面で最初に見てその記事を開くかどうかを判断する重要な文章です。
スマートフォンの画面上、35文字以上のタイトルは途中で文章が途切れて読みづらいです。文字数は全角で30~35字以内に収めましょう。
また読者は検索窓に入力したキーワード(掃除機、おすすめ、吸引力)を検索結果の画面から探すため、検索キーワードがタイトルに含まれていないとまずタップしてくれません。そのため検索キーワードは確実に入れましょう。
そして他の記事のタイトルと被ってしまうと、Googleが質の低い記事と判断して検索順位を下げる恐れがあります。検索キーワードは含めつつも、他のタイトルとは違うオリジナリティを加えることも大事です。
検索順位チェックツールとしてGRCとRankTrackerがお勧めです。
GRCはWindowsユーザー向け。RankTrackerはMacユーザーの方にお勧めです。
タイトルの決め方について、詳しくは以下の記事で解説しています。
タイトルの例文
吸引力最強の掃除機おすすめ16選!紙パック・サイクロン・コードレス別に紹介(全角35字)
リード文
リード文の書き方のポイントは2点です。
- 疑問・悩みへの共感
- この記事を読めばその疑問・悩みが解決されることを明示する
リード文は検索結果からタイトルをタップして入ってきた読者が次に読む文章です。
読者はリード文を読んで、この記事には自分の知りたいことが書いてあるのかを判断します。リード文で上記2点がなければ、すぐに記事を離れてしまいます。
リード文の書き方について、詳しくは以下の記事で解説しています。
リード文の例文
「掃除機をかけても床のホコリやチリがまだ残っている」
「吸引力が強くて、床にゴミが残らない掃除機ってないかな?」
といった悩みや疑問を持つ方は多いと思います。
特にひとり暮らしの方や家事に従事する専業主婦(夫)にとっては、時間をかけずに床のホコリやチリをパワフルに吸い込んでくれる掃除機があれば日々の生活が少し楽になるでしょう。
そこで今回の記事では、タイプ別におすすめの「吸引力の強い」掃除機を合計16選ご紹介します。
見出し
見出しの書き方のポイントは3つです。
- 検索キーワードを入れる
- 関連キーワードも盛り込む
- 階層化(H2,H3,,)する
見出しは記事の目次にもなる大事な項目です。
見出し2(H2)には無理なく検索キーワードを入れましょう。
なぜならGoogle検索は「見出しに検索キーワードが含まれているのか」を、クオリティの高い記事を見極める際の判断軸の1つにしているからです。
また見出しでは関連キーワードを盛り込みましょう。

関連キーワードとは、検索キーワード(掃除機、おすすめ、吸引力)を検索窓に打ち込んだ時に上記の画像の赤枠のように付随してくるキーワードのことです。
関連キーワードは「掃除機、おすすめ、吸引力」で検索する読者のより細かい疑問や悩みを把握するのに役立ちます。
例えば「車用、掃除機、おすすめ、吸引力」というキーワードで検索する人は「車の中で使える吸引力の強い掃除機はないかな?」という疑問を持っているんだなと把握できます。
それぞれの関連キーワードを無理なく盛り込めば、Googleからも読者からもクオリティーの高い記事だと評価してもらいやすいです。
情報量が多くなる場合はH2だけでなく、H3、H4などを使って見出しレベルを変えて見やすくするのも大事です。
見出しの例文
- (H2)紙パック式・吸引力の強い掃除機4選!
- (H3)1,商品A
- (H3)2,商品B
- (H3)3,商品C
- (H3)4,商品D
- (H2)サイクロン式・吸引力の強い掃除機4選!
- (H2)吸引力の強いおすすめのコードレス掃除機4選!
- (H2)安い上に吸引力もあるおすすめの掃除機4選!
本文
本文の書き方のポイントは3つです。
- 見出しの結論から書く
- 読みやすい文章で書く
- 検索キーワードと関連キーワードを不自然にならない程度に入れる
読者は自分の悩み・疑問に対する納得のいく解決をなるべく早く本文中に見つけようとします。なかなか結論を示さない本文を最後まで読もうとはしません。
そのため読者の満足度を高めるには、見出しのはじめに結論を書く必要があります。
「結論→具体例」「結論→理由」「結論→根拠」など結論ファーストで見出しごとに言いたいことを論理的に書きましょう。
また読者は基本的にブログ記事の文章を流し読みしてどんどん画面をスクロールしていくので、本文はリズムよくわかりやすい文章で書くことも大事です。
使う言葉を易しくして1つの文章を短くして読みやすさを意識しましょう。
他にも、グーグル検索は「記事内のキーワードの使用頻度」を記事のクオリティを見極める1つの判断軸にしているとも言われています。
不自然にならない程度に検索キーワードと関連キーワードを入れることも大事です。
読みやすい記事を作るコツは別の記事でも細かく解説しています。
本文の例文
H3
三菱電機「Be-K TC-FM2XTC-FM2X」
本文
マット・フローリング・畳の3種類の床材に対応可能な吸引力最強の紙パック式掃除機。自走式のパワーブラシが毛羽の高いマットの上でも難なく動いてゴミを吸い上げます。マット・フローリングでは掃除後ゴミひとつ残さず、畳ではわずかにお菓子の食べ落としを残しただけ、という吸引力実証済みの優れものです。
またヘッドの可動域が広くて椅子やテーブルの脚の間をストレスなく掃除することができます。持ち手が輪っか状で力が入れやすく、小回りも利くため使い勝手もいいです。1回の掃除でストレスなく部屋の隅々まできれいにしたい方におすすめします。
まとめ:何度も読み返してブログをマスターしよう
本記事では以下の内容を解説しました。
- WordPressブログの記事の基本
- WordPressブログの記事構成を理解しよう
- WordPressブログの記事編集・投稿方法
- WordPressブログで収益を出すための書き方のコツ
- 構成ごとのWordPressブログの書き方【例文付き】
基本的な内容を一気に解説したので、理解しきれなかったところは何度も読み返して自分のブログに反映できるようにしましょう。
ブログに関する知識を体系的に習得するためには書籍で学んでみるのもおすすめです。
おすすめの本については以下の記事で紹介しています。
>>ブログ初心者におすすめの本7選!最大限に活かせる本の読み方も紹介
また、わからないところがあれば、いつでも相談してください。
 セイヤ
セイヤTwitterのDMでも問い合わせフォームでも構いません。よろしくお願いします。





コメント